Tìm hiểu cấu trúc thư mục theme trong wordpress

Tìm hiểu cấu trúc thư mục theme trong wordpress
Để hiểu rõ các thành phần cấu tạo lên một theme wordpress trước khi đi vào lập trình theme wordpress, hôm nay chúng ta cùng tìm hiểu cấu trúc thư mục theme trong wordpress. Bài viết này mình sẽ cung cấp cho bạn danh sách thư mục cũng như là những file cần thiết để một theme wordpress có thể hoạt động được. Cũng như share code thư mục theme cơ bản mà mình hay sử dụng.
Tìm hiểu cấu trúc thư mục theme trong wordpress
Tìm hiểu cấu trúc thư mục theme trong wordpress
Nguồn hocwwordpress.vn
Để hiểu rõ các thành phần cấu tạo lên một theme wordpress trước khi đi vào lập trình theme wordpress, hôm nay chúng ta cùng tìm hiểu cấu trúc thư mục theme trong wordpress.
Bài viết này mình sẽ cung cấp cho bạn danh sách thư mục cũng như là những file cần thiết để một theme wordpress có thể hoạt động được. Cũng như share code thư mục theme cơ bản mà mình hay sử dụng.

Cấu trúc thư mục cần để theme hoạt động:
Đầu tiên chúng ta cần phải biết, theme wordpress sẽ nằm ở thư mục: domain.com/wp-content/themes trong source code wordpress. Trong thư mục themes có thể chứa 1 hoặc nhiều thư mục con, mỗi thư mục sẽ là một theme khác nhau. Bạn có thể cài đặt nhiều theme nhưng chỉ sử dụng 1 lúc 1 theme mà thôi.
Để 1 theme wordpress hoạt động được thì chỉ cần 2 file là: index.php và style.css
- File index.php chứa nội dung hiển thị của trang chủ website, có thể không chứa nội dung.
- File style.css chưa thông tin khai bố của theme ví dụ như: Tên theme, mô tả theme, đường dẫn theme, version của theme, tên tác giả cũng như website của tác giả…
Nội dung demo của file style.css:
/* Theme Name: GIAN DON Theme URI: https://huykira.net Author: Huy Kira Author URI: https://huykira.net Description: theme wordpress don gian Version: 0.2 */ 12345678
Đây là nội dung file style.css của theme hocwordpress.vn
Cấu trúc đầy đủ của một theme trong wordpress:
Tùy vào chức năng khác nhau và cấu trúc thư mục của theme khác nhau, nhưng nội dung chủ yếu cũng xoay quanh các file sau:
- Thư mục css -> Chứa style các file css của theme
- Thư mục images -> Chứa hình ảnh của theme ví dụ như: Các hình nền, các button, icon…
- Thư mục js -> Chứa nhưng file .js như jquery…
- Thư mục libs -> Chứa các thư viên front end như bootstrap, owl slider …
- File style.css -> Khai báo theme như phần phía trên đã đề cập
- FIle screenshot.png -> Hình ảnh đại diện cho theme
- File index.php -> Hiển thị nội dung trang chủ của website
- File functions.php -> Nơi khai báo thêm các chức năng và viếc các hàm của website
- File header.php -> Hiển thì khu vực phía trên của website như (Logo, menu…)
- File footer.php -> Hiển thị khu vực phía dưới của website như (Thông tin liên hệ, copyright)
- File sidebar.php -> Hiển thị cột bên của website (Trường hợp website có cột bên)
- File category.php -> Hiển thị nội dung trang chuyên mục (Trang list danh sách bài viết của một chuyên mục)
- File category-{slug}.php -> Hiển thị nội dung của một chuyện mục cụ thể theo slug ví dụ: category-tin-tuc.php -> Hiển thị các bài viết là tin tức
- File single.php -> Hiển thị nội dung trang chi tiết của bài viết
- File page.php -> Hiển thị nội dung chi tiết của một trang (page)
- File search.php -> Hiển thị nội dung kết quả tìm kiếm
- File 404.php -> Hiển thị nội dung trang không tìm thấy (Not Found)
- File archive.php -> Hiển thị nội dung các phần lưu trữ trong website như (List bài viết theo ngày tháng, list bài viết theo tag)
Đối với các theme nâng cao có sử dụng custom post type, custom taxonomy thì chúng ta sẽ đặt tên file như sau:
- archive-{slug}.php Hiển thị danh sách bài viết của một post type có slug là {slug}
- single-{slug}.php Hiển thị chi tiết của một bài viết thuộc post type có slug là {slug}
- taxonomy-{slug} Hiển thị nội dung trang taxonomy có slug là {slug}
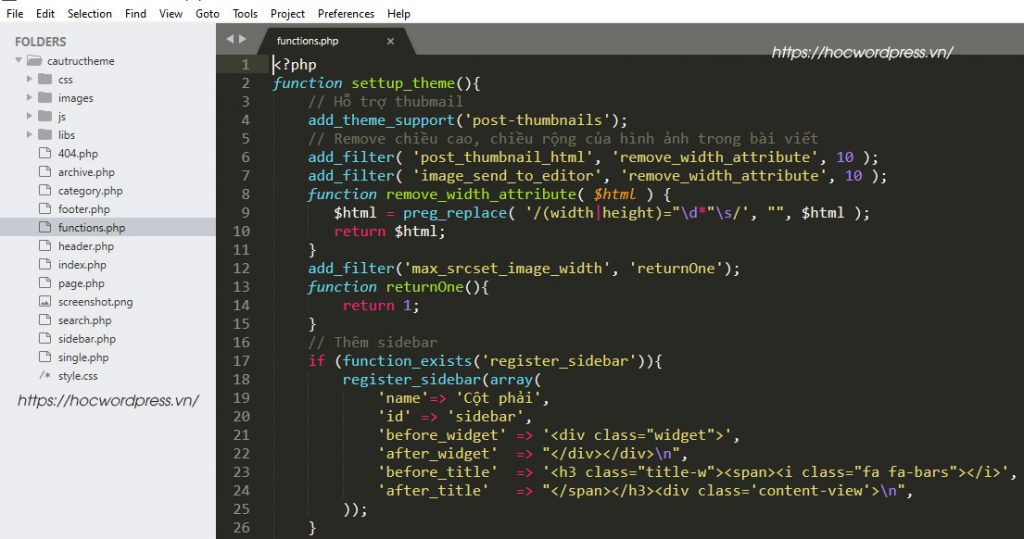
Share cấu trúc thư mục theme mà mình hay dùng:
Nhân đây mình cũng share cho anh em cấu trúc thư mục mà mình hay sử dụng. Đây là cấu trúc mình tự xây dựng, có sẵn một số hàm cũng như một số khai báo cần thiết.
Cấu trúc theme này có sẵn một số chức năng sau:
- Có sẵn bootstrap 4
- Có sẵn owl slider
- Có sẵn fontawesome
- Có sẵn jquery
- Khai báo sử dụng thumbnail cho bài viết
- Khai báo 2 menu top và footer
- Khai báo một sidebar sẵn bật tính năng wiget
- Xây dựng sẵn hàm đếm lượt xem và hiển thị lượt xem
- Xây dựng sẵn hàm get một mô tả ngắn của bài viết

Đây là cấu trúc theme mình sẽ share cho các bạn:
Download cấu trúc theme của hocwordpress:DOWNLOAD CODE “CODE CẤU TRÚC THƯ MỤC THEME CƠ BẢN”Để
Tổng kết:
Như vậy hôm nay mình đã giới thiệu cho bạn cấu trúc thư mục theme của wordpress. Nắm được cấu theme giúp bạn chủ động trong quá trình phát triển chức năng cũng như fix lỗi kịp thời.
Bài tiếp theo chúng ta sẽ tìm hiểu về các hàm đơn giản hay dùng trong lập trình theme wordpress.
Chúc bạn học wordpress thành công!
Lượt xem : 928


























































