Trang chủ
Tăng tốc WordPress: Cách chúng tôi tối ưu hóa hiệu suất của List25 lên 256% 0 (0)

Tăng tốc WordPress: Cách chúng tôi tối ưu hóa hiệu suất của List25 lên 256% 0 (0)
Tăng tốc WordPress: Cách chúng tôi tối ưu hóa hiệu suất của List25 lên 256% 0 (0)
Bạn có muốn tăng tốc trang web WordPress của mình không? Bạn muốn biết các thủ thuật tối ưu hóa WordPress có thể giúp bạn giảm thời gian tải trang web của mình? Trong bài viết này, chúng tôi sẽ chỉ cho bạn cách tăng tốc WordPress bằng cách chia sẻ cách chúng tôi tối ưu hóa trang List25 của mình để tăng hiệu suất.
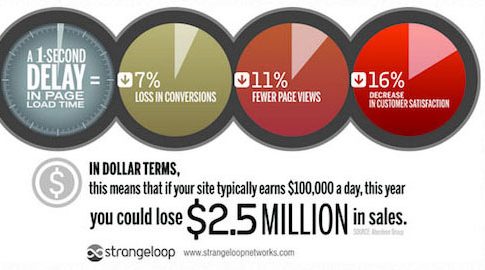
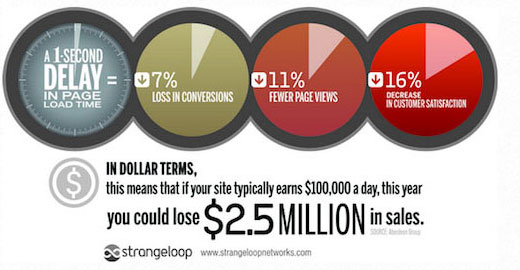
Bạn có thể đã nghe nói rằng tốc độ WordPress rất quan trọng đối với SEO. Trang web nhanh hơn có mức độ tương tác của người dùng tốt hơn, nhiều lượt xem trang hơn và bán hàng tốt hơn. Trong một nghiên cứu điển hình của hãng, họ phát hiện ra rằng sự chậm trễ một giây có thể khiến bạn mất 7% doanh thu, giảm 11% số lần xem trang và giảm 16% mức độ hài lòng của khách hàng.

Vậy làm thế nào để bạn thực sự tăng tốc WordPress?
Chà, thay vì chỉ chia sẻ danh sách các mẹo về tốc độ, chúng tôi quyết định thực hiện một nghiên cứu điển hình đầy đủ để cho bạn thấy kết quả từ trang List25 của chúng tôi cùng với cách chúng tôi đã hoàn thành tất cả.
Tổng quat
List25 là một blog giải trí do người sáng lập Syed Balkhi của chúng tôi bắt đầu. Các trang web có hơn 1,5 triệu thuê bao, và các kênh YouTube có hơn quý tỷ lượt xem.
Nội dung trên trang web chủ yếu là hình ảnh và video chiếm nhiều terabyte băng thông, vì vậy tối ưu hóa tốc độ tổng thể là rất quan trọng để chúng tôi giảm chi phí, giảm tình trạng bỏ qua trang và cải thiện thời gian trên trang web.
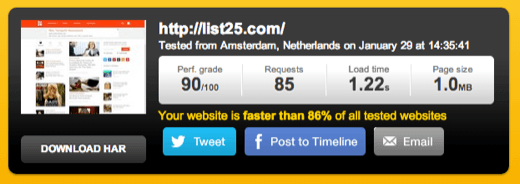
Trước khi chúng tôi bắt đầu tối ưu hóa, trang chủ của chúng tôi mất 2,21 giây để tải theo Pingdom. Sau khi hoàn tất, thời gian tải trang của chúng tôi giảm xuống còn 1,21 giây (nhanh hơn ~ 45%) .
Trong quá trình tối ưu hóa này, chúng tôi có thể tăng tốc thời gian phản hồi của máy chủ, cải thiện điểm hiệu suất tốc độ trang, giảm tổng số yêu cầu và cải thiện thời gian tải tổng thể.
Hãy cùng xem các kỹ thuật tối ưu hóa đã giúp chúng tôi tăng tốc trang web WordPress của mình.
Lưu trữ WordPress
Có một máy chủ web tốt là rất quan trọng đối với tốc độ trang web của bạn. Khi trang web của chúng tôi trở nên phổ biến hơn, chúng tôi chỉ đơn giản là phát triển nhanh hơn công ty lưu trữ trước đây của chúng tôi (HostGator).
Máy chủ của họ chỉ đơn giản là không thể xử lý một trang web có kích thước này vì List25 nhận được hàng chục triệu lượt xem trang. HostGator là tuyệt vời cho các trang web nhỏ hơn, nhưng không phải cho một cái gì đó lớn như vậy.
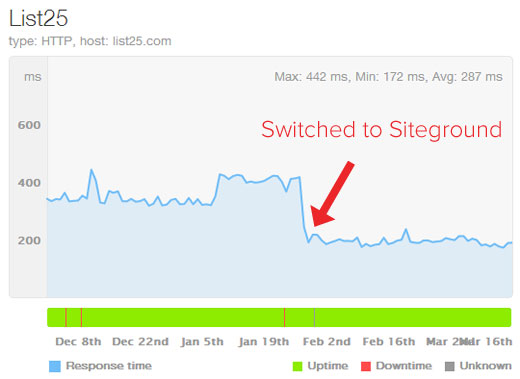
Chúng tôi nhìn khác nhau WordPress quản lý lưu trữ tùy chọn, và cuối cùng kết thúc bằng Siteground để lưu trữ List25 vì họ cung cấp giá trị tổng thể tốt nhất cho trang web này.
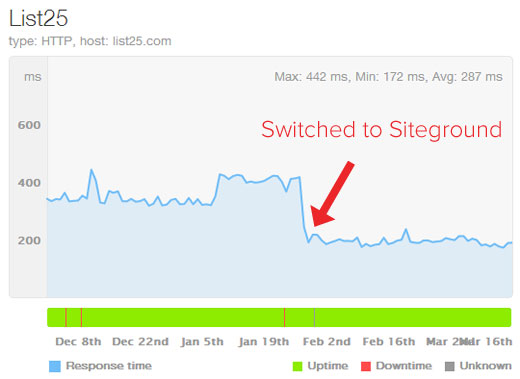
Bạn có thể thấy sự cải thiện về thời gian phản hồi máy chủ của chúng tôi ngay lập tức. Chúng tôi đã đi từ thời gian phản hồi tối đa 442ms đến 172ms. Đó là một cải tiến 256%.

Siteground đã xây dựng các công cụ tăng hiệu suất cho các nền tảng cụ thể như WordPress, Joomla và Magento. Dựa trên nền tảng của trang web của bạn, họ đặc biệt tối ưu hóa các máy chủ của bạn để mang lại hiệu suất tổng thể tốt hơn.
Chúng tôi đã viết một bài báo về thời điểm bạn nên chuyển đổi dịch vụ lưu trữ web của mình trong đó nói về 7 chỉ số chính.
Nếu bạn đang muốn chuyển đổi máy chủ, thì chắc chắn hãy thử SiteGround. Người dùng WPBeginner được giảm giá độc quyền 60% cho dịch vụ lưu trữ + tên miền miễn phí .
Bộ đệm ẩn Plugin
Khi nói đến việc tăng tốc WordPress, bộ nhớ đệm là yếu tố quan trọng thứ hai sau lưu trữ web của bạn.
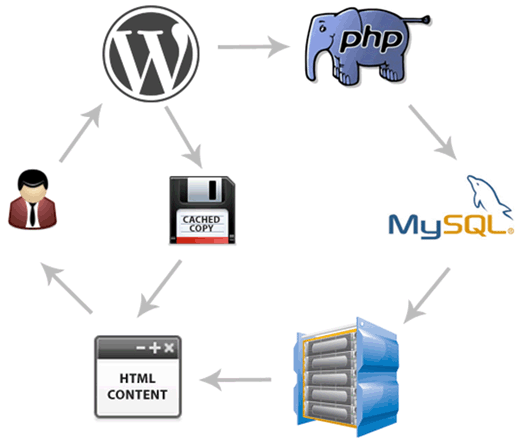
Thông thường khi khách truy cập vào trang web WordPress của bạn, máy chủ của bạn sẽ chuyển yêu cầu PHP đến Cơ sở dữ liệu MySQL để tìm trang đang được yêu cầu, tạo trang đó ngay lập tức và hiển thị cho khách truy cập. Điều này chiếm rất nhiều tài nguyên. Khi bạn có bộ nhớ đệm, nó sẽ tiết kiệm thời gian và tài nguyên.
Sơ đồ dưới đây nêu bật quá trình. Nói cách khác, hãy nghĩ về bộ nhớ đệm như tạo một lối tắt trên màn hình giúp bạn truy cập tệp nhanh hơn.

Đối với trang List25, chúng tôi đang sử dụng SiteGround SuperCacher, một plugin được họ xây dựng đặc biệt cho khách hàng của mình. Trên hết, họ đã thêm các tùy chọn bộ nhớ đệm động nâng cao bằng cách sử dụng Varnish (một phần của bộ tăng cường hiệu suất của họ).
Nếu bạn không ở trên Siteground, thì đừng lo lắng. Bạn có thể thiết lập bộ nhớ cache trên trang WordPress của mình bằng cách sử dụng một trong nhiều giải pháp có sẵn như W3 Total Cache hoặc WP Super Cache .
Tại WPBeginner, chúng tôi đang sử dụng W3 Total Cache cung cấp một số tùy chọn bộ nhớ đệm trang, bộ nhớ đệm cơ sở dữ liệu và bộ nhớ đệm đối tượng.
Khi có nhiều công ty lưu trữ chuyên về WordPress, chúng ta sẽ thấy nhiều giải pháp bộ nhớ đệm tùy chỉnh được xây dựng. Pagely và WPEngine cũng cung cấp hệ thống bộ nhớ đệm tích hợp của riêng họ.
CDN
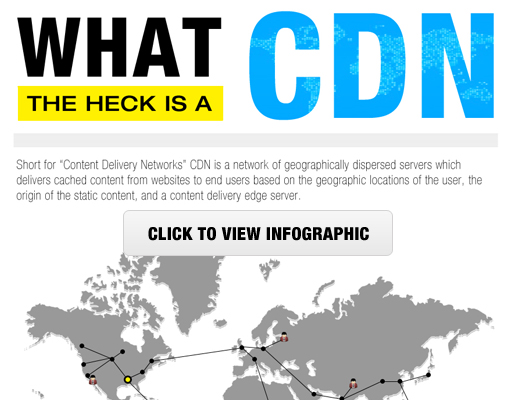
Mạng phân phối nội dung (CDN) có thể giúp bạn tăng tốc độ trang web của mình. Chúng tôi đã sử dụng MaxCDN kể từ đầu List25, vì vậy phần này không thay đổi.
Chúng tôi đã viết một bài báo đầy đủ về CDN là gì và tại sao bạn cần nó cùng với một đồ họa thông tin.

CDN cho phép chúng tôi phân phát tất cả CSS, Javascript và hình ảnh từ Mạng phân phối nội dung. Điều này hoạt động bằng cách xác định vị trí của khách truy cập trang web và phục vụ nội dung từ máy chủ gần nhất với khách truy cập.
Nếu bạn không tìm kiếm giải pháp CDN cao cấp, thì bạn có thể sử dụng Cloudflare .
Kết hợp các tệp để giảm yêu cầu HTTP
Khi bạn thêm nhiều plugin, chúng thường thêm các tệp JavaScript và CSS của riêng mình. Mỗi tệp bổ sung là một yêu cầu HTTP mới.
Chúng tôi đã kết hợp các tệp JavaScript và CSS này thành một tệp duy nhất cho mỗi tệp để giảm yêu cầu và tăng tốc thời gian tải. Bạn có thể xem thêm chi tiết về điều này về cách các plugin WordPress ảnh hưởng đến thời gian tải .
Trong khi chúng tôi hiện đang tải một số chức năng nhỏ mà chúng tôi có thể không cần trên một phần cụ thể của trang web, mã này được lưu vào bộ nhớ đệm trên CDN và kết quả cho thấy rằng ít yêu cầu tệp hơn cung cấp hiệu suất tốt hơn so với tải một số tệp JS nhỏ hơn.
Đây là điều bạn phải làm thường xuyên vì các plugin bạn sử dụng thay đổi theo thời gian.
Sprites hình ảnh
Chúng tôi đã sử dụng một sprite hình ảnh kết hợp một số biểu tượng xã hội và trang web thành một hình ảnh duy nhất:

Bất cứ khi nào chúng tôi cần hiển thị một biểu tượng cụ thể, chúng tôi sẽ sử dụng CSS để:
Tải hình ảnh làm hình nền
Xác định chiều rộng và chiều cao của phần tử chúng ta cần biểu tượng
Đặt vị trí nền cho hình ảnh của chúng tôi để tải biểu tượng cần thiết
Ví dụ: để tải các biểu tượng mạng xã hội của thanh bên, chúng tôi sử dụng:
li.widget_social_icons ul li { float: left; width: 36px; height: 36px; margin: 0 10px 10px 0; padding: 0; background: url(../images/sprite.png) no-repeat; }
li.widget_social_icons ul li.twitter { background-position: 0 -50px; }
li.widget_social_icons ul li.facebook { background-position: -36px -50px; }
li.widget_social_icons ul li.pinterest { background-position: -72px -50px; }
li.widget_social_icons ul li.google { background-position: -108px -50px; }
li.widget_social_icons ul li.rss { background-position: -144px -50px; }
li.widget_social_icons ul li.youtube { background-position: -180px -50px; }
Thuộc tính CSS background-position , width và height giúp chúng tôi nhắm mục tiêu phần cụ thể của hình ảnh mà chúng tôi muốn xuất ra:

Do đó, chỉ có yêu cầu đầu tiên cho tệp hình ảnh này là sử dụng băng thông. Các yêu cầu tiếp theo tới CDN đối với hình ảnh sẽ dẫn đến việc tải phiên bản được lưu trong bộ nhớ cache (thường là cục bộ), cũng như chỉ cần yêu cầu một hình ảnh duy nhất so với 6 biểu tượng xã hội khác nhau.
Bằng cách kết hợp JavaScript, CSS và hình ảnh với nhau, chúng tôi đã giảm số lượng yêu cầu đáng kể.
Mã hóa
Việc rút gọn mã liên quan đến việc loại bỏ khoảng trắng và ngắt dòng để giảm kích thước tệp giúp tải nhanh hơn khi được yêu cầu.
Đối với List25, chúng tôi sử dụng SCSS, một biểu định kiểu dựa trên cú pháp ( Intro to Sass ). Điều này cho phép chúng tôi cấu trúc các tệp CSS của mình trên một số lĩnh vực phát triển theo một bố cục dễ đọc:

Chúng tôi sử dụng CodeKit để biên dịch các tệp SCSS thành một tệp CSS duy nhất. CodeKit cũng loại bỏ khoảng trắng và ngắt dòng để đảm bảo tệp càng nhỏ càng tốt:
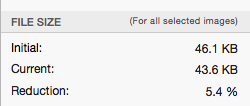
Do đó, chúng tôi có thể giảm kích thước tệp CSS của mình xuống 28%.
Tối ưu hóa Hình ảnh
Chúng tôi đã tối ưu hóa hình ảnh của mình trong hai lĩnh vực: chủ đề WordPress và nội dung đã tải lên.
Đối với chủ đề WordPress của chúng tôi, chúng tôi đã sử dụng CodeKit để đảm bảo rằng tất cả các hình ảnh đều được nén một cách dễ dàng. Điều này đảm bảo rằng kích thước tệp càng nhỏ càng tốt, không làm giảm chất lượng.

Chúng tôi cũng đã giáo dục tất cả các nhà văn của mình về tầm quan trọng của việc lưu hình ảnh được tối ưu hóa cho web. Xem hướng dẫn của chúng tôi về cách lưu hình ảnh được tối ưu hóa cho web .
Chia sẻ xã hội không có Javascript
Chia sẻ xã hội đối với List25 thực sự quan trọng giống như bất kỳ trang web nào khác. Tuy nhiên, các plugin chia sẻ xã hội có thể làm chậm trang web của bạn một cách đáng kể.

Mặc dù tích hợp bốn tập lệnh của mạng xã hội này không ảnh hưởng đến thời gian tải trang trong các thử nghiệm của chúng tôi, nhưng nó làm chậm trang web một cách rõ ràng khi xem trên thiết bị di động. Các nút chia sẻ trên mạng xã hội sẽ mất vài giây để xuất hiện, mặc dù các tập lệnh tải không đồng bộ, dẫn đến nội dung bài đăng di chuyển xung quanh khi các nút được tải vào chế độ xem.
Để giải quyết vấn đề này, chúng tôi đã chuyển sang giải pháp (gần như) không có Javascript. Mỗi nút chia sẻ của mạng xã hội được hiển thị bởi Plugin WordPress tùy chỉnh của chúng tôi và Javascript của chủ đề chỉ được sử dụng để mở cửa sổ trình duyệt web khi người dùng nhấp vào nút.
Tuy nhiên, chúng tôi vẫn muốn hiển thị tổng số lượt chia sẻ của một bài đăng trên tất cả các mạng xã hội. Để làm điều này, chúng tôi đã tạo một Plugin WordPress tùy chỉnh nhỏ để truy xuất và lưu vào bộ nhớ cache số lượt chia sẻ trên mạng xã hội từ mỗi mạng xã hội vào bảng meta Bài đăng. Các số lượng này được cập nhật 24 giờ một lần, đảm bảo các truy vấn tốn thời gian không liên tục chạy.
Bạn có thể sử dụng một API như Sharre hoặc mổ xẻ Floating Social Bar để tùy chỉnh.
Sử dụng RUM (Giám sát người dùng thực) của Pingdom, plugin chia sẻ mới này đã giảm thời gian tải trang ‘thực’ từ 6 giây xuống chỉ còn hơn 2 giây. Nó cũng đảm bảo rằng chúng tôi đã giảm số lượng yêu cầu được thực hiện cho các tập lệnh của bên thứ ba.
Kết quả
Chúng tôi đã cải thiện đáng kể tốc độ trang web của mình. Thời gian tải tăng từ 2,2 giây xuống 1,22 giây.

Chúng tôi đã có thể giảm đáng kể thời gian phản hồi của máy chủ.

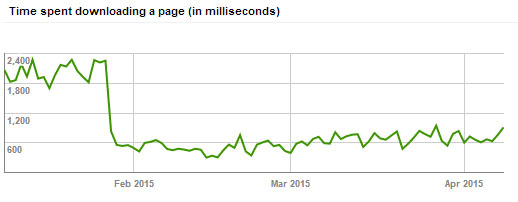
Điều này đã giúp giảm thời gian dành cho việc tải xuống một trang của bot Google, điều này đã giúp tăng tốc độ thu thập dữ liệu của chúng tôi.

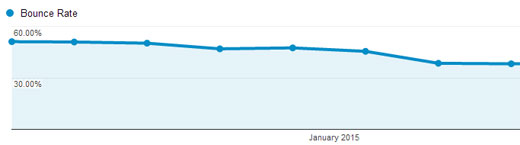
Tỷ lệ thoát tổng thể của chúng tôi đã giảm 7% vì trang web tải nhanh hơn và bằng cách chuyển đổi máy chủ, chúng tôi có thể giảm lỗi máy chủ.

Như bạn có thể tưởng tượng với tỷ lệ thoát thấp hơn, thời gian dành cho trang web cũng tăng hơn 30 giây.
Phần kết luận
Như bạn có thể thấy một trang web tải nhanh hơn có thể cải thiện mức độ tương tác của khách truy cập. Các kỹ thuật mà chúng tôi đã thảo luận bao gồm một loạt các cải tiến cơ bản và trung gian mà bạn có thể thực hiện để tối ưu hóa trang web WordPress của mình.
Chúng tôi hy vọng bài viết này đã giúp bạn tăng tốc trang web WordPress của mình. Bạn cũng có thể muốn xem bài viết của chúng tôi về 20 plugin phải có cho WordPress cho năm 2015 .
.
Lượt xem : 710


























































