Trang chủ
Làm thế nào để thêm bài đăng dính trong lưu trữ loại bài đăng tùy chỉnh của WordPress 0 (0)

Làm thế nào để thêm bài đăng dính trong lưu trữ loại bài đăng tùy chỉnh của WordPress 0 (0)
Làm thế nào để thêm bài đăng dính trong lưu trữ loại bài đăng tùy chỉnh của WordPress 0 (0)
Gần đây, một trong những người dùng của chúng tôi đã hỏi chúng tôi rằng liệu có thể thêm các bài đăng dính vào kho lưu trữ loại bài đăng tùy chỉnh hay không. Theo mặc định, WordPress có sẵn chức năng cố định cho các bài đăng, nhưng không có sẵn cho các loại bài đăng khác. Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách thêm bài đăng dính trong kho lưu trữ loại bài đăng tùy chỉnh của WordPress. Trước khi chúng ta tiếp tục, bạn có thể muốn tìm hiểu cách tạo các loại bài đăng tùy chỉnh trong WordPress.
Thêm bài đăng hấp dẫn trong các loại bài đăng tùy chỉnh
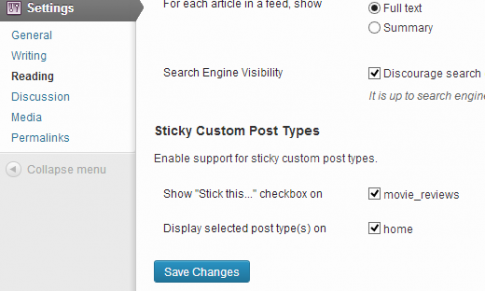
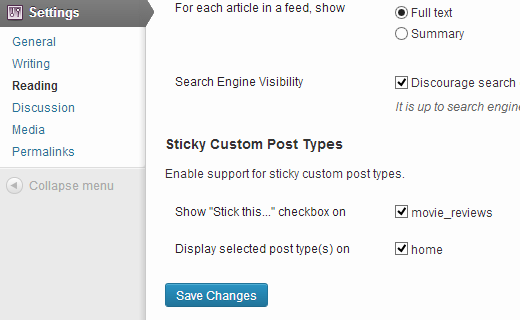
Điều đầu tiên bạn cần làm là cài đặt và kích hoạt plugin Loại bài đăng tùy chỉnh dính . Sau khi kích hoạt plugin, hãy chuyển đến Cài đặt »Đọc và cuộn xuống phần Loại bài đăng tùy chỉnh dính. Tiếp theo, bạn cần chọn các loại bài đăng tùy chỉnh mà bạn muốn bật Tùy chọn này.

Bây giờ những gì chúng tôi đã làm ở đây là chúng tôi đã thêm tính năng bài đăng dính vào các loại bài đăng tùy chỉnh của chúng tôi. Các bài đăng dính trong các loại bài đăng tùy chỉnh sẽ được hiển thị trên trang nhất giống như các bài đăng dính thông thường.
Vấn đề là theo mặc định, WordPress chỉ hiển thị các bài đăng dính trên trang chủ. Nó không hiển thị các bài viết dính trên các trang lưu trữ.
Hiển thị các bài đăng dính trong kho lưu trữ loại bài đăng tùy chỉnh
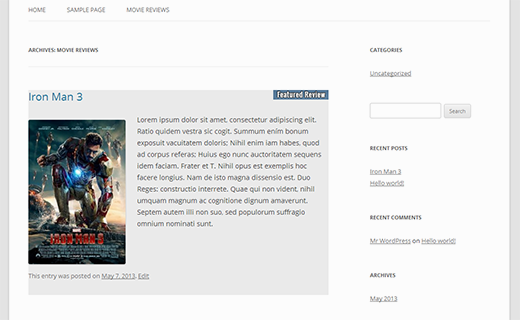
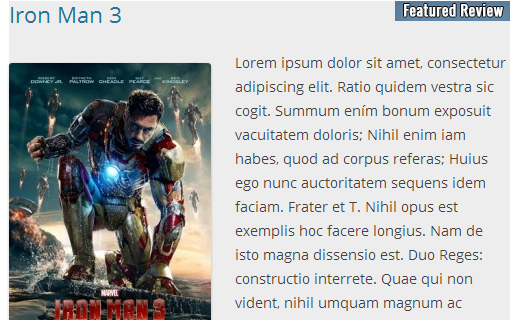
Giả sử rằng bạn có một loại bài đăng tùy chỉnh cho Đánh giá phim với các bài đăng hấp dẫn được bật bằng cách sử dụng plugin mà chúng tôi đã đề cập ở trên. Bây giờ, bạn muốn các bài đăng hấp dẫn của mình trong các loại bài đăng đánh giá phim được hiển thị khác nhau và nằm trên các bài đánh giá phim thông thường không dính. Như thế này:

Để đạt được mục tiêu này, điều đầu tiên bạn cần là một mẫu lưu trữ cho loại bài đăng tùy chỉnh của bạn như sau: archive-post-type.php . Tìm hiểu cách tạo trang lưu trữ loại bài đăng tùy chỉnh . Ví dụ: nếu bạn có một loại bài movie-reviews tùy chỉnh thì mẫu trang lưu trữ của bạn phải là archive-movie-reviews.php . Nếu bạn chưa có mẫu, hãy tạo một mẫu. Chỉ cần sao chép nội dung của archive.php trong thư mục chủ đề của bạn và dán chúng vào một tệp mới archive-your-post-type.php .
Bước tiếp theo là thêm mã này vào tệp functions.php của chủ đề:
function wpb_cpt_sticky_at_top( $posts ) {
// apply it on the archives only
if ( is_main_query() && is_post_type_archive() ) {
global $wp_query;
$sticky_posts = get_option( 'sticky_posts' );
$num_posts = count( $posts );
$sticky_offset = 0;
// Find the sticky posts
for ($i = 0; $i ID, $sticky_posts ) ) {
$sticky_post = $posts[$i];
// Remove sticky from current position
array_splice( $posts, $i, 1 );
// Move to front, after other stickies
array_splice( $posts, $sticky_offset, 0, array($sticky_post) );
$sticky_offset++;
// Remove post from sticky posts array
$offset = array_search($sticky_post->ID, $sticky_posts);
unset( $sticky_posts[$offset] );
}
}
// Look for more sticky posts if needed
if ( !empty( $sticky_posts) ) {
$stickies = get_posts( array(
'post__in' => $sticky_posts,
'post_type' => $wp_query->query_vars['post_type'],
'post_status' => 'publish',
'nopaging' => true
) );
foreach ( $stickies as $sticky_post ) {
array_splice( $posts, $sticky_offset, 0, array( $sticky_post ) );
$sticky_offset++;
}
}
}
return $posts;
}
add_filter( 'the_posts', 'wpb_cpt_sticky_at_top' );
// Add sticky class in article title to style sticky posts differently
function cpt_sticky_class($classes) {
if ( is_sticky() ) :
$classes[] = 'sticky';
return $classes;
endif;
return $classes;
}
add_filter('post_class', 'cpt_sticky_class');
Đoạn mã trên sẽ di chuyển các bài đăng dính của bạn lên trên cùng và nếu chủ đề của bạn đang sử dụng post_class() , thì nó sẽ thêm dính trong lớp bài đăng.
Bạn có thể tạo kiểu cho các bài đăng dính của mình bằng cách sử dụng lớp .sticky trong biểu định kiểu của mình. Thí dụ:
.sticky {
background-color:#ededed;
background-image:url('http://example.com/wp-content/uploads/featured.png');
background-repeat:no-repeat;
background-position:right top;
}

Chúng tôi hy vọng bài viết này đã giúp bạn thêm các bài đăng hấp dẫn vào các kho lưu trữ loại bài đăng tùy chỉnh. Mọi thắc mắc và phản hồi vui lòng để lại bình luận bên dưới.
Lượt xem : 689


























































