
Debugbar – Thư viện debug hữu ích cho lập trình Laravel 0 (0)
Debugbar – Thư viện debug hữu ích cho lập trình Laravel 0 (0)
Đăng bởi Sang Nguyen Ngày đăng: January 19, 2016 11:05 pm 1 bình luận
Lâu rồi mình không viết bài mới trên blog, cũng có nhiều người nhắn tin hỏi mình sao lâu viết bài mới thế. Chả là dạo này mình khá bận rộn với công việc trên công ty nên bỏ bê cái blog này 1 thời gian.
Gần đây mình có “nghiêm túc” học thêm về WordPress, làm lại giao diện blog và sẽ tích cực viết bài trong thời gian tới. Mình sẽ viết 1 số bài chia sẻ 1 số thư viện hữu ích mà mình từng sử dụng để xây dựng ứng dụng. Có thể một số bạn đã từng xài qua, nhưng cũng có rất nhiều bạn chưa biết tới những thư viện cực kỳ hữu ích này. Vì vậy, những bài viết này sẽ giới thiệu cho các bạn về chúng.
Tản mạn vậy đủ rồi, đi thẳng vào vấn đề nhé. Trong bài viết này, mình sẽ giới thiệu về Debugbar. Đây là thư viện khá hữu ích mà mình đang sử dụng cho tất cả project laravel của mình.
PHP Debugbar là gì?

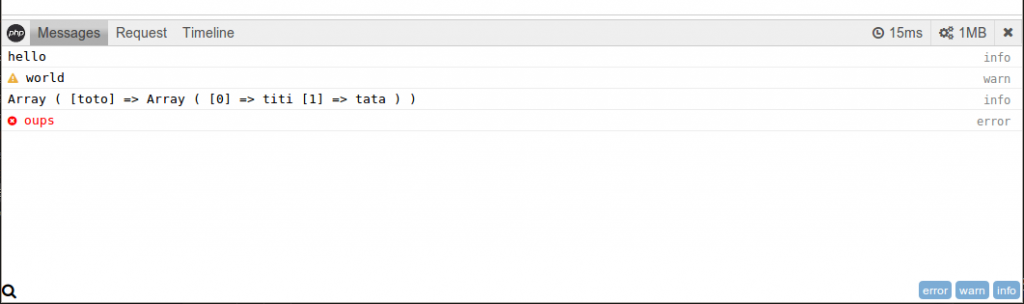
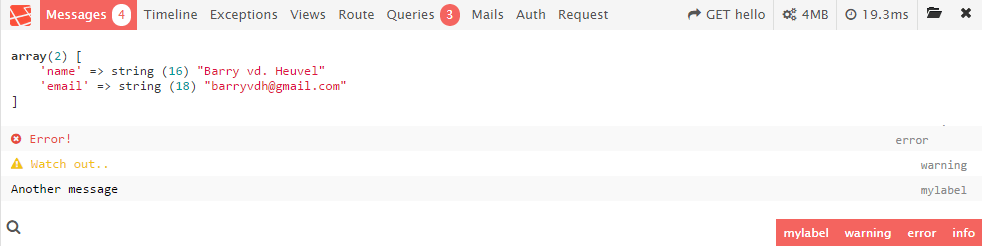
Debugbar là một thư viện php cho phép người sử dụng debug một cách dễ dàng các ứng dụng chạy trên nền tảng php. Nó cho phép dễ dàng handle các request tới ứng dụng (kể cả Ajax request), các truy vấn với database, các views đang hiển thị, memory sử dụng, thời gian load ứng dụng …
Xem thêm trên trang chủ PHPDebugbar. Khi truy cập vào trang, bạn có thể thấy ngay dưới cùng của trang cho 1 thanh debug, đó chính là debugbar, bạn có thể xem các tính năng của nó bằng cách click lên thanh này.
Đây là thư viện hỗ trợ dành cho tất cả các ứng dụng chạy bằng php, đối với Laravel, có thư viện hỗ trợ tương tác với thư viện này tốt hơn mà mình đã và đang sử dụng đó là Barryvdh Laravel Debugbar.
Cài đặt Barryvdh Laravel Debugbar
Cài đặt có sẵn trên trang github của thư viện này rồi nhé. Mình chỉ viết lại thôi.
* Đối với Laravel 4.2
– Thêm vào composer.json
"barryvdh/laravel-debugbar": "~1.8"
– Thêm vào config/app.php phần service providers
’Barryvdh\Debugbar\ServiceProvider’,
– Thêm vào config/app.php phần alias
’Debugbar’ => ‘Barryvdh\Debugbar\Facade’,
– Và cuối cùng là generate file config cho Debugbar nhé.
php artisan config:publish barryvdh/laravel-debugbar
Chạy ứng dụng lên và bạn sẽ thấy thanh debug xuất hiện.
*Cài đặt cho Laravel 5.2:
– Thêm vào composer.json
"barryvdh/laravel-debugbar": "2.*"
-Thêm service provider vào config/app.php.
Barryvdh\Debugbar\ServiceProvider::class,
-Thêm alias vào config/app.php (tùy chọn)
’Debugbar’ => Barryvdh\Debugbar\Facade::class,
-Và cuối cùng là tạo file config
php artisan vendor:publish
Vậy là cài xong rồi nhé, bạn có thể tự tìm hiểu trong quá trình sử dụng hoặc độc thêm trên trang github của thư viện này để tìm hiểu thêm về cách sử dụng.
Cách sử dụng nâng cao (khuyên dùng)

Debugbar là một thư viện mà bạn chỉ dùng trong quá trình debug và không cần thiết khi ứng dụng chạy trong môi trường production vì vậy dưới đây mình sẽ hướng dẫn các bạn cách cài debugbar chỉ sử dụng trong quá trình dev.
Đầu tiên, hãy bỏ debugbar vào mục require-dev chứ đừng để trong mục require nhé (nghĩa là chỉ require nếu đang trong môi trường dev).
Tiếp theo, đối với Laravel 4.2, bạn hãy tạo trong thư mục app/config hãy tạo thư mục và file mới theo cấu trúc thế này.
<p style="box-sizing: border-box; margin: 0px 0px 10px; padding: 0px; font-size: 15px !important;">—- app</p> <p style="box-sizing: border-box; margin: 0px 0px 10px; padding: 0px; font-size: 15px !important;">——- config</p> <p style="box-sizing: border-box; margin: 0px 0px 10px; padding: 0px; font-size: 15px !important;">———– local</p> <p style="box-sizing: border-box; margin: 0px 0px 10px; padding: 0px; font-size: 15px !important;">————- app.php</p> <p style="box-sizing: border-box; margin: 0px 0px 10px; padding: 0px; font-size: 15px !important;">
Laravel cho phép tạo file cấu hình tùy thuộc vào môi trường bạn đang sử dụng (ở đây là local). Xem thêm về cách cấu hình app enviroment trong laravel 4.2: https://laravel.com/docs/4.2/configuration#environment-configuration
Nội dung file app.php
<p style="box-sizing: border-box; margin: 0px 0px 10px; padding: 0px; font-size: 15px !important;"><?php</p> <p style="box-sizing: border-box; margin: 0px 0px 10px; padding: 0px; font-size: 15px !important;">return [</p> <p style="box-sizing: border-box; margin: 0px 0px 10px; padding: 0px; font-size: 15px !important;">‘debug’ => true,</p> <p style="box-sizing: border-box; margin: 0px 0px 10px; padding: 0px; font-size: 15px !important;">‘providers’ => append_config([<br style="box-sizing: border-box;">‘Barryvdh\Debugbar\ServiceProvider’,<br style="box-sizing: border-box;">]),</p> <p style="box-sizing: border-box; margin: 0px 0px 10px; padding: 0px; font-size: 15px !important;">‘aliases’ => append_config([<br style="box-sizing: border-box;">‘Debugbar’ => ‘Barryvdh\Debugbar\Facade’,<br style="box-sizing: border-box;">]),</p> <p style="box-sizing: border-box; margin: 0px 0px 10px; padding: 0px; font-size: 15px !important;">];</p> <p style="box-sizing: border-box; margin: 0px 0px 10px; padding: 0px; font-size: 15px !important;">
Đối với Laravel 5.2 thì hơi khác một chút, hãy mở file app/Providers/AppServiceProvider.php và thêm vào hàm register đoạn code sau:
<p style="box-sizing: border-box; margin: 0px 0px 10px; padding: 0px; font-size: 15px !important;">if (config(‘app.env’) == ‘local’) {<br style="box-sizing: border-box;">$this->app->register(\Barryvdh\Debugbar\ServiceProvider::class);<br style="box-sizing: border-box;">}</p> <p style="box-sizing: border-box; margin: 0px 0px 10px; padding: 0px; font-size: 15px !important;"> Như vậy chúng ta chỉ load thư viện này nếu ở môi trường local, lên production hãy đổi app enviroment lại cho ứng dụng nhé.
Thư viện này khá dễ sử dụng và dùng rất tốt, các bạn nên áp dụng cho dự án của mình ngay từ bây giờ để có thể debug tốt hơn nhé. Về cơ bản chỉ cần cài đặt được là dùng được thôi, còn nâng cao hơn thì mọi người có thể tìm hiểu thêm trên github của thư viện này.
All the options and events can be found in official documentation


























































