Trang chủ
Cách thêm liên kết lối tắt tùy chỉnh vào thanh công cụ WordPress 0 (0)

Cách thêm liên kết lối tắt tùy chỉnh vào thanh công cụ WordPress 0 (0)
Cách thêm liên kết lối tắt tùy chỉnh vào thanh công cụ WordPress 0 (0)
Theo mặc định, WordPress hiển thị một thanh công cụ trên đầu tất cả các trang cho người dùng đã đăng nhập. Bạn có thể kiểm soát thanh quản trị WordPress , tắt nó khi xem trang web hoặc thậm chí vô hiệu hóa nó cho tất cả người dùng ngoại trừ quản trị viên . Tuy nhiên, thanh công cụ này có thể được sử dụng theo nhiều cách, đặc biệt nếu bạn chạy một trang web bận rộn với nhiều tác giả. Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách thêm liên kết phím tắt tùy chỉnh vào thanh công cụ WordPress.
Tại sao hoặc khi nào bạn cần thêm liên kết lối tắt tùy chỉnh vào thanh công cụ WordPress?
Theo mặc định, thanh công cụ hiển thị các liên kết hữu ích đến màn hình quản trị WordPress, cho phép người dùng truy cập nhanh các phần khác nhau trên trang web của họ.
Tuy nhiên, mọi người đều có các liên kết mà họ truy cập rất nhiều khi viết bài hoặc làm việc trên trang của họ. Ví dụ: các liên kết đến một tài nguyên bên ngoài, dịch vụ hoặc trang web. Các liên kết này có thể được thêm vào thanh công cụ WordPress dưới dạng các liên kết tắt tùy chỉnh cho phép bạn và người dùng của bạn dễ dàng truy cập vào các vị trí đó trực tiếp từ trang web của bạn hoặc khu vực quản trị .
Thêm liên kết lối tắt tùy chỉnh vào Thanh công cụ WordPress
Để thêm liên kết lối tắt tùy chỉnh vào thanh công cụ WordPress, bạn chỉ cần sao chép và dán đoạn mã sau vào tệp functions.php của chủ đề hoặc trong một plugin dành riêng cho trang web .
// add a link to the WP Toolbar
function custom_toolbar_link($wp_admin_bar) {
$args = array(
'id' => 'wpbeginner',
'title' => 'Search WPBeginner',
'href' => 'https://www.google.com:443/cse/publicurl?cx=014650714884974928014:oga60h37xim',
'meta' => array(
'class' => 'wpbeginner',
'title' => 'Search WPBeginner Tutorials'
)
);
$wp_admin_bar->add_node($args);
}
add_action('admin_bar_menu', 'custom_toolbar_link', 999);
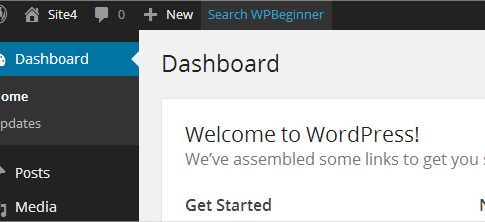
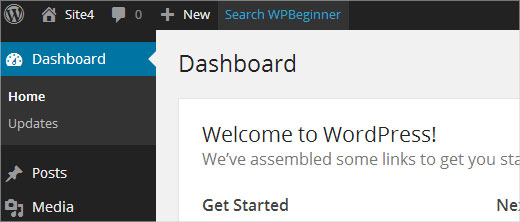
Mã mẫu này thêm một liên kết đến công cụ Tìm kiếm Tùy chỉnh của Google, có thể được sử dụng để tìm kiếm các hướng dẫn WordPress trên WPBeginner. Nó sử dụng hàm add_node với các đối số được mô tả trong mảng. Bạn cần thay thế các mục id, tiêu đề, href và meta bằng các giá trị cho liên kết tùy chỉnh của riêng bạn.

Cách thêm một nhóm liên kết tùy chỉnh trong thanh công cụ
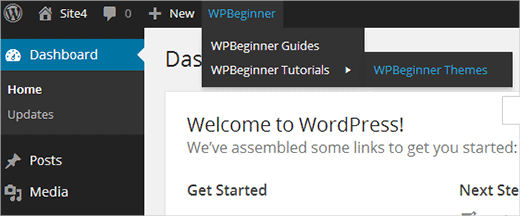
Chúng tôi đã hướng dẫn bạn cách thêm liên kết tùy chỉnh vào thanh công cụ, nhưng nếu bạn muốn thêm nhiều liên kết và tạo menu tùy chỉnh với các phím tắt riêng của mình thì sao? Để làm điều đó, bạn có thể nhóm nhiều phím tắt trong một mục chính. Các nút con dưới liên kết mẹ sẽ xuất hiện khi người dùng đưa chuột vào liên kết mẹ. Đây là một ví dụ về cách thêm một nhóm liên kết tùy chỉnh trong thanh công cụ WordPress.
/*
* add a group of links under a parent link
*/
// Add a parent shortcut link
function custom_toolbar_link($wp_admin_bar) {
$args = array(
'id' => 'wpbeginner',
'title' => 'WPBeginner',
'href' => 'https://www.wpbeginner.com',
'meta' => array(
'class' => 'wpbeginner',
'title' => 'Visit WPBeginner'
)
);
$wp_admin_bar->add_node($args);
// Add the first child link
$args = array(
'id' => 'wpbeginner-guides',
'title' => 'WPBeginner Guides',
'href' => 'https://demo.lanrunguytin.com/category/beginners-guide/',
'parent' => 'wpbeginner',
'meta' => array(
'class' => 'wpbeginner-guides',
'title' => 'Visit WordPress Beginner Guides'
)
);
$wp_admin_bar->add_node($args);
// Add another child link
$args = array(
'id' => 'wpbeginner-tutorials',
'title' => 'WPBeginner Tutorials',
'href' => 'https://demo.lanrunguytin.com/category/wp-tutorials/',
'parent' => 'wpbeginner',
'meta' => array(
'class' => 'wpbeginner-tutorials',
'title' => 'Visit WPBeginner Tutorials'
)
);
$wp_admin_bar->add_node($args);
// Add a child link to the child link
$args = array(
'id' => 'wpbeginner-themes',
'title' => 'WPBeginner Themes',
'href' => 'https://demo.lanrunguytin.com/category/wp-themes/',
'parent' => 'wpbeginner-tutorials',
'meta' => array(
'class' => 'wpbeginner-themes',
'title' => 'Visit WordPress Themes Tutorials on WPBeginner'
)
);
$wp_admin_bar->add_node($args);
}
add_action('admin_bar_menu', 'custom_toolbar_link', 999);

Trong mã ví dụ này, trước tiên, chúng tôi đã thêm một liên kết lối tắt tùy chỉnh. Tiếp theo, chúng tôi đã thêm một liên kết tùy chỉnh khác và đặt nó trở thành con của liên kết đầu tiên. Chúng tôi đã thêm id liên kết chính bằng cách thêm đối số ‘parent’ => ‘wpbeginner’ . Sau đó, chúng tôi lặp lại điều này để thêm một liên kết khác theo cùng một liên kết chính. Chúng tôi cũng đã sử dụng liên kết con làm liên kết chính để chỉ cho bạn cách thêm các mục con vào một mục phụ trong menu liên kết tùy chỉnh của bạn.
Chúng tôi hy vọng bài viết này đã giúp bạn thêm các phím tắt liên kết tùy chỉnh vào thanh công cụ WordPress trên trang web của mình. Đối với các câu hỏi và phản hồi xin vui lòng để lại một bình luận bình luận.
Bạn sẽ thêm gì làm liên kết lối tắt tùy chỉnh trong thanh công cụ WordPress của mình?
Lượt xem : 733


























































