Trang chủ
Cách thêm cửa sổ bật lên biểu mẫu liên hệ trong WordPress 0 (0)

Cách thêm cửa sổ bật lên biểu mẫu liên hệ trong WordPress 0 (0)
Cách thêm cửa sổ bật lên biểu mẫu liên hệ trong WordPress 0 (0)
Gần đây, chúng tôi nhận được email từ một người dùng hỏi: Làm cách nào để đưa biểu mẫu liên hệ của tôi vào cửa sổ bật lên cho trang web WordPress của tôi? Đây là một xu hướng phổ biến trên nhiều trang web khi người dùng nhấp vào nút hoặc liên kết liên hệ, thay vì chuyển đến một trang mới, biểu mẫu liên hệ sẽ mở ra trong một cửa sổ bật lên. Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách thêm cửa sổ bật lên biểu mẫu liên hệ trong WordPress sẽ hoạt động đối với bất kỳ plugin biểu mẫu liên hệ nào. Chúng tôi cũng sẽ chỉ cho bạn cách chỉ mở cửa sổ bật lên khi người dùng nhấp vào liên kết hoặc nút để đảm bảo trải nghiệm người dùng tốt nhất.

Để dễ dàng thực hiện, chúng tôi đã tạo video hướng dẫn cách thêm cửa sổ bật lên biểu mẫu liên hệ mà bạn có thể xem bên dưới.
Tuy nhiên, nếu bạn chỉ muốn làm theo hướng dẫn bằng văn bản, thì bạn có thể làm theo hướng dẫn từng bước của chúng tôi về cách thêm cửa sổ bật lên biểu mẫu liên hệ trong WordPress.
Bước 0: Bắt đầu
Đối với hướng dẫn này, bạn sẽ cần cài đặt và kích hoạt hai plugin.
Đầu tiên, bạn cần gói chuyên nghiệp của OptinMonster đi kèm với loại biểu mẫu Canvas. OptinMonster là plugin bật lên WordPress tốt nhất trên thị trường và giúp bạn chuyển đổi khách truy cập trang web thành người đăng ký và khách hàng.
Tiếp theo, bạn sẽ cần có plugin biểu mẫu liên hệ như WPForms , Gravity Forms , Contact Form 7 , v.v.
Vì lợi ích của bài viết này, chúng tôi sẽ sử dụng phiên bản miễn phí của plugin biểu mẫu liên hệ yêu thích của chúng tôi: WPForms Lite .
Chúng tôi giả định rằng bạn đã cài đặt và kích hoạt cả hai plugin. Nếu bạn cần trợ giúp, hãy xem hướng dẫn từng bước của chúng tôi về cách cài đặt plugin WordPress .
Tuyên bố từ chối trách nhiệm: WPForms và OptinMonsters đều được tạo ra bởi Người sáng lập WPBeginner, Syed Balkhi .
Đã nói rằng, hãy chuyển sang tạo biểu mẫu liên hệ trong WordPress.
Bước 1: Tạo Biểu mẫu liên hệ bằng WPForms
Trước tiên, bạn cần tạo một biểu mẫu liên hệ mới với WPForms. Nếu bạn đã có một biểu mẫu liên hệ được tạo bằng WPForm, thì bạn có thể bỏ qua bước này.
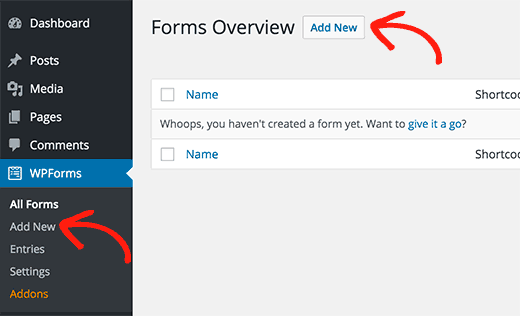
Nhấp vào menu WPForms trong thanh bên quản trị WordPress của bạn và sau đó nhấp vào nút Thêm mới.

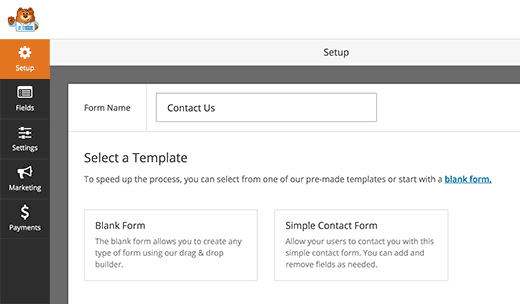
Thao tác này sẽ khởi chạy Trình tạo biểu mẫu. Chỉ cần nhập tên cho biểu mẫu của bạn, ví dụ: ‘Liên hệ với chúng tôi’ và sau đó nhấp vào mẫu ‘Biểu mẫu liên hệ đơn giản’ để tiếp tục.

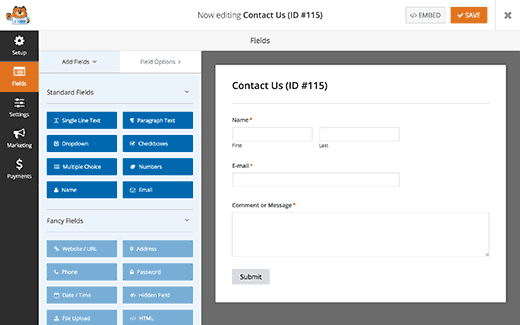
Trình tạo biểu mẫu sẽ đưa bạn đến trình chỉnh sửa trường. Bạn có thể thêm hoặc xóa các trường khỏi biểu mẫu của mình hoặc sắp xếp lại chúng bằng cách kéo và thả đơn giản.

Sau khi hoàn tất, bạn cần nhấp vào nút lưu để lưu trữ các thay đổi của mình. Biểu mẫu liên hệ của bạn hiện đã sẵn sàng.
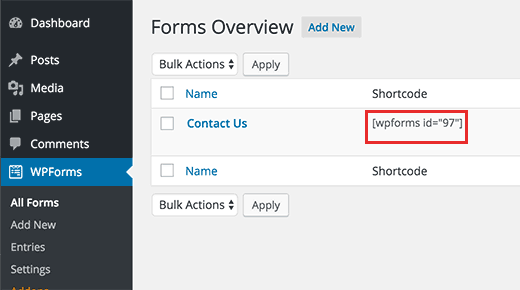
Bạn cần truy cập trang WPForms »Tất cả các biểu mẫu . Bạn sẽ tìm thấy biểu mẫu liên hệ của mình được liệt kê ở đó. Bên cạnh nó, bạn sẽ tìm thấy một mã ngắn . Bạn sẽ cần mã ngắn này trong bước tiếp theo.

Nếu bạn cần hướng dẫn chi tiết hơn, hãy xem hướng dẫn từng bước của chúng tôi về cách tạo biểu mẫu liên hệ trong WordPress .
Bây giờ chúng ta đã có biểu mẫu liên hệ sẵn sàng, hãy chuyển sang bước tiếp theo và tạo một cửa sổ bật lên hộp đèn trong WordPress.
Bước 2: Tạo một cửa sổ bật lên WordPress bằng OptinMonster
Điều đầu tiên chúng ta cần làm là tạo một cửa sổ bật lên phương thức bằng OptinMonster.
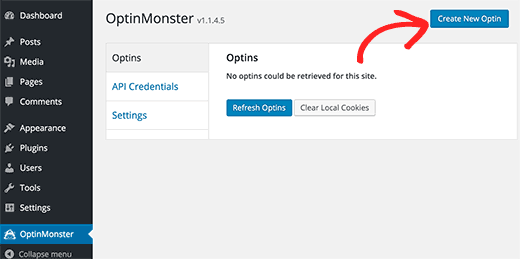
Bạn cần tạo một optin mới bằng cách nhấp vào OptinMonster trong menu quản trị WordPress, sau đó nhấp vào nút Tạo Optin mới.

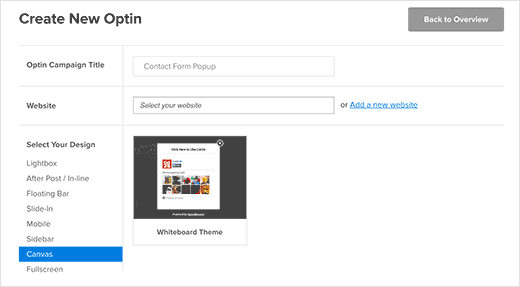
Điều này sẽ đưa bạn đến trang web OptinMonster, nơi bạn sẽ tạo cửa sổ bật lên của mình. Trước tiên, bạn cần cung cấp tiêu đề cho chiến dịch của mình. Bạn có thể đặt tên cho nó bất cứ thứ gì bạn muốn, ví dụ: ‘Cửa sổ bật lên Biểu mẫu Liên hệ’.

Tiếp theo, bạn cần chọn trang web của mình từ menu thả xuống. Nhấp vào Canvas trong tùy chọn ‘Chọn thiết kế của bạn’.
OptinMonster sẽ hiển thị cho bạn các mẫu có sẵn. Hiện tại, chỉ có mẫu Bảng trắng dành cho Canvas. Bấm vào mẫu để tiếp tục.
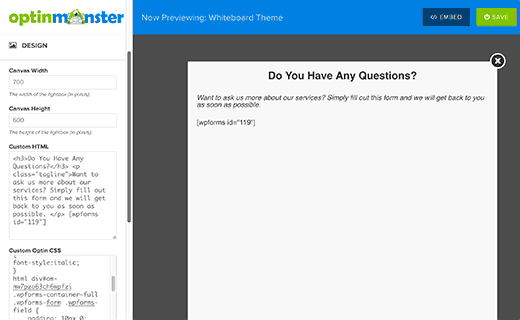
Thao tác này sẽ đưa bạn đến màn hình Optin Customizer. Bạn sẽ nhận thấy rằng Canvas trống theo thiết kế. Nó được thực hiện theo cách đó, vì vậy bạn có thể thêm bất kỳ thứ gì bạn muốn trong khi sử dụng sức mạnh của OptinMonster. Bạn có thể thêm biểu mẫu đăng ký, hộp like facebook , khảo sát, mã phiếu giảm giá hoặc giống như chúng tôi đang làm trong ví dụ này một biểu mẫu liên hệ.

Trong tab thiết kế, bạn có thể chọn chiều rộng chiều cao của canvas. Theo mặc định, nó được đặt thành 700 x 350 px. Hãy đặt chiều cao ít nhất là 520.
Trong hộp ‘HTML tùy chỉnh’, bạn sẽ nhập mã ngắn biểu mẫu liên hệ của mình cùng với bất kỳ HTML tùy chỉnh nào khác mà bạn có thể muốn thêm.
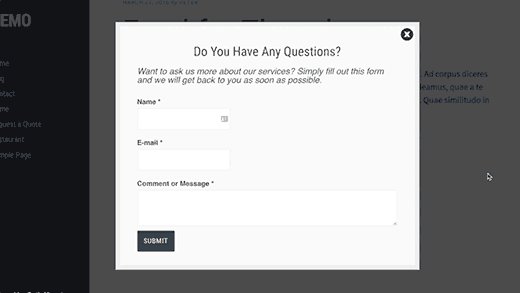
Đây là HTML mẫu mà chúng tôi đã sử dụng để tạo cửa sổ bật lên phương thức cho hướng dẫn này.
Do You Have Any Questions?
Want to ask us more about our services? Simply fill out this form and we will get back to you as soon as possible.
Lưu ý rằng chúng tôi cũng đã nhúng mã ngắn WPForms vào đó. Nếu bạn đang sử dụng một biểu mẫu liên hệ khác, thì chỉ cần thay thế shortcode bằng shortcode của biểu mẫu liên hệ của bạn.
Sau HTML tùy chỉnh, tùy chọn tiếp theo là nhập CSS tùy chỉnh của bạn. Bên dưới hộp CSS tùy chỉnh, bạn sẽ thấy một chuỗi văn bản ngẫu nhiên trông giống như html div # om-mw7pzo63ch6wpfzi này . Đây là tiền tố CSS mà bạn sẽ sử dụng trong CSS tùy chỉnh của mình.
Đây là CSS chúng tôi đã sử dụng để tạo cửa sổ bật lên phương thức cho hướng dẫn này.
html div#om-mw7pzo63ch6wpfzi div#om-canvas-whiteboard-optin { background-color:#f8f8f8; } html div#om-mw7pzo63ch6wpfzi h3 { text-align:center; } html div#om-mw7pzo63ch6wpfzi .tagline { font-style:italic; } html div#om-mw7pzo63ch6wpfzi .wpforms-container-full .wpforms-form .wpforms-field { padding: 10px 0; clear: both; } html div#om-mw7pzo63ch6wpfzi .wpforms-container-full .wpforms-form .wpforms-field-label { display: block; font-weight: 700; font-size: 16px; float: none; line-height: 1.3; margin: 0 0 4px 0; padding: 0; } html div#om-mw7pzo63ch6wpfzi .wpforms-container-full .wpforms-form .wpforms-field-hp { display: none !important; position: absolute !important; left: -9000px !important; } Đừng lo lắng nếu bạn không thể xem bản xem trước ngay bây giờ, bạn có thể điều chỉnh CSS của mình sau. Bạn sẽ có thể sử dụng công cụ Kiểm tra phần tử của trình duyệt để tìm ra các lớp và bộ chọn CSS nào bạn muốn nhắm mục tiêu, sau đó thêm css tùy chỉnh bằng cách chỉnh sửa optin của bạn.
Bây giờ chúng ta đã hoàn thành phần thiết kế. Hãy chuyển sang tab cấu hình trong tùy biến.
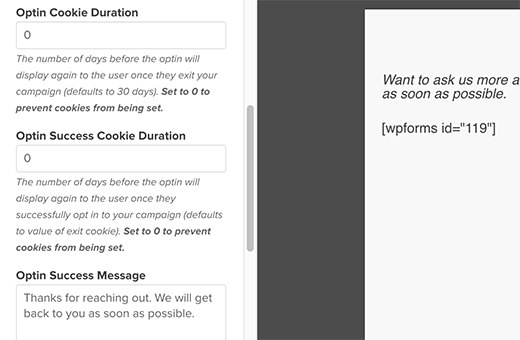
Thay đổi cả ‘Thời lượng cookie Optin’ và ‘Thời lượng cookie thành công của Optin’ thành 0. Điều này sẽ ngăn OptinMonster thiết lập cookie thời lượng.

Bạn cũng cần thay đổi ‘Thông báo thành công của Optin’. Theo mặc định, nó cảm ơn người dùng đã đăng ký, nhưng chúng tôi đang sử dụng nó trên một biểu mẫu liên hệ. Bạn nên thay đổi thông báo thành công để cảm ơn người dùng đã liên hệ với bạn.
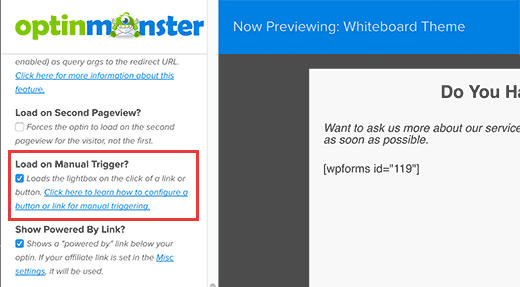
Vì cửa sổ bật lên của chúng tôi sẽ chỉ xuất hiện khi người dùng nhấp vào liên kết hoặc nút, điều này có nghĩa là chúng tôi cần kích hoạt trình kích hoạt thủ công. Chọn hộp bên dưới ‘Tải trên Trình kích hoạt Thủ công?’ Lựa chọn.

Nhấp vào nút Lưu để lưu cài đặt optin của bạn, sau đó nhấp vào nút đóng để thoát tùy biến.
Bước 3: Thêm cửa sổ bật lên trong Trang web WordPress của bạn
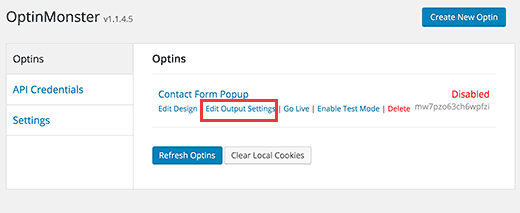
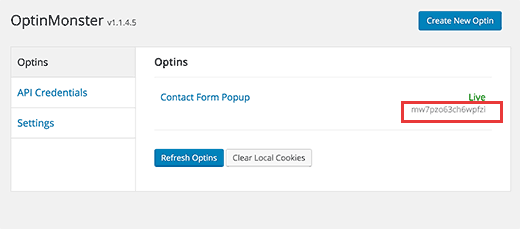
Chuyển trở lại khu vực quản trị WordPress của bạn và nhấp vào OptinMonster. Bạn sẽ thấy danh sách các tùy chọn của mình. Nếu bạn không thấy optin của mình, hãy nhấp vào nút refresh optins.

Nhấp vào liên kết ‘Chỉnh sửa cài đặt đầu ra’ bên dưới optin của bạn. Điều này sẽ đưa bạn đến cài đặt đầu ra cho cửa sổ bật lên.

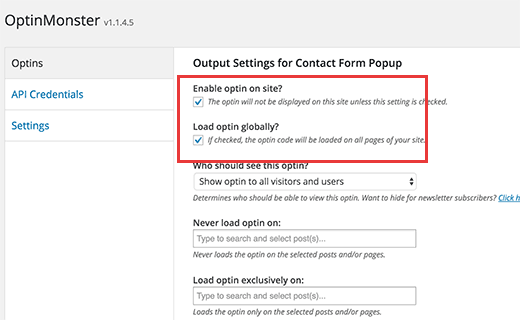
Trước tiên, bạn cần chọn hộp bên cạnh các tùy chọn ‘Bật optin trên trang web’ và ‘Tải optin trên toàn cầu’ . Nếu bạn không kiểm tra những điều này, thì cửa sổ bật lên sẽ không xuất hiện trên trang web của bạn.
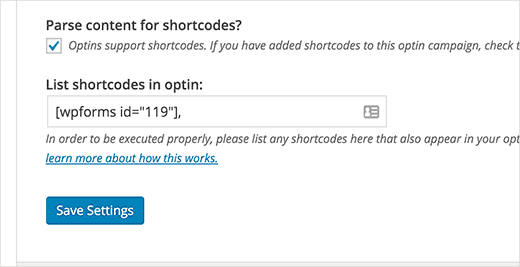
Cuộn xuống trên trang và bạn sẽ thấy tùy chọn ‘Phân tích cú pháp nội dung cho mã ngắn’ . Đảm bảo rằng nó được chọn, nếu không OptinMonster sẽ không phân tích cú pháp các mã ngắn bên trong cửa sổ bật lên của bạn.

Tiếp theo, bạn cần nhập mã ngắn mà bạn đã đưa vào cửa sổ bật lên của mình. Đây là mã ngắn biểu mẫu liên hệ của bạn.
Nhấp vào cài đặt lưu để lưu trữ các thay đổi của bạn.
Thêm liên kết hoặc nút để kích hoạt cửa sổ bật lên biểu mẫu liên hệ
Đầu tiên, bạn sẽ cần slug của OptinMonster optin. Nhấp vào biểu tượng OptinMonster trong thanh bên WordPress của bạn. Bạn sẽ thấy slug optin bên cạnh tiêu đề optin của bạn.

Tạo một trang mới trong WordPress hoặc chỉnh sửa bài đăng hoặc trang mà bạn muốn thêm liên kết hoặc nút bật lên của biểu mẫu liên hệ. Trong trình chỉnh sửa bài đăng, hãy chuyển sang trình soạn thảo văn bản và thêm liên kết bật lên của bạn như sau:
contact us
Đừng quên thay thế data-optin-slug bằng optin slug của riêng bạn.
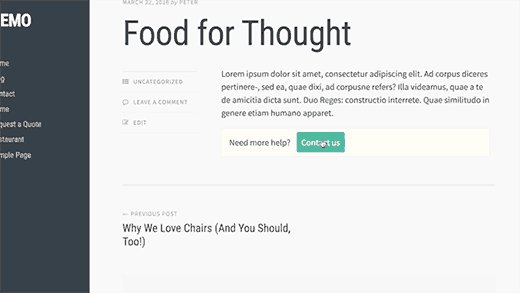
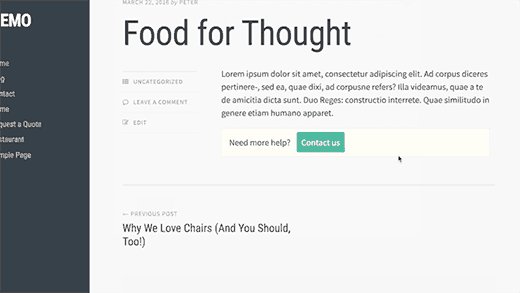
Lưu các thay đổi của bạn và truy cập bài đăng / trang của bạn. Nhấp vào liên kết để xem cửa sổ bật lên biểu mẫu liên hệ của bạn đang hoạt động.

Bạn có thể sử dụng liên kết này ở bất kỳ đâu trên trang WordPress của mình. Bạn có thể thêm nó vào bài đăng hoặc các trang , vào các widget văn bản , ngay cả trong các mẫu WordPress của bạn.
Đó là tất cả. Chúng tôi hy vọng bài viết này đã giúp bạn tăng tỷ lệ chuyển đổi của mình bằng cách sử dụng cửa sổ bật lên biểu mẫu liên hệ trong WordPress. Bạn cũng có thể muốn xem OptinMonster đã giúp chúng tôi tăng số lượng người đăng ký email lên 600% như thế nào.
Lượt xem : 726


























































