Trang chủ
Cách thêm biểu tượng cho các loại bài đăng tùy chỉnh trong WordPress 0 (0)

Cách thêm biểu tượng cho các loại bài đăng tùy chỉnh trong WordPress 0 (0)
Cách thêm biểu tượng cho các loại bài đăng tùy chỉnh trong WordPress 0 (0)
Bạn đã bao giờ tự hỏi làm thế nào bạn có thể thêm các biểu tượng tùy chỉnh cho các loại bài đăng tùy chỉnh của mình trong WordPress? Nếu vậy, thì bạn đang ở đúng nơi. Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách thêm biểu tượng cho các loại bài đăng tùy chỉnh trong WordPress.
WordPress bắt đầu sử dụng một phông chữ biểu tượng có tên là Dashicons kể từ phiên bản WordPress 3.8 . Các biểu tượng phông chữ này trông tuyệt vời trên mọi thiết bị hoặc kích thước màn hình. Bạn có thể tận dụng các biểu tượng này để gán các biểu tượng tùy chỉnh cho các loại bài đăng của mình.
Video hướng dẫn
Nếu bạn không thích video hoặc cần thêm hướng dẫn, thì hãy tiếp tục đọc.
Thêm các biểu tượng loại bài đăng tùy chỉnh bằng Plugin
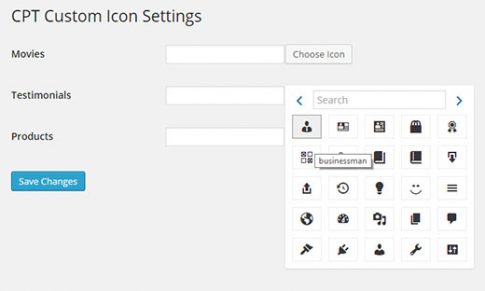
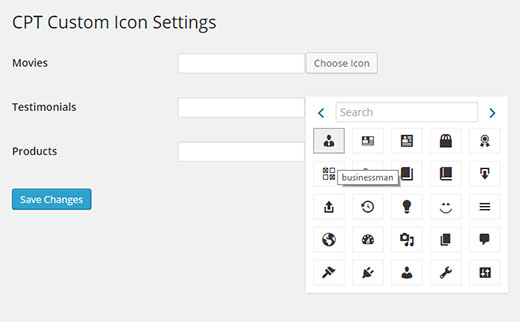
Điều đầu tiên bạn cần làm là cài đặt và kích hoạt plugin CPT Custom Icon . Sau khi kích hoạt, chỉ cần đi tới Cài đặt »Cài đặt biểu tượng tùy chỉnh CPT , nơi bạn sẽ thấy các loại bài đăng tùy chỉnh của mình được liệt kê. Tiếp theo, nhấp vào nút ‘Chọn biểu tượng’ bên cạnh loại bài đăng tùy chỉnh và sau đó chọn phông chữ từ menu.

Thêm biểu tượng bằng Plugin giao diện người dùng loại bài đăng tùy chỉnh
Nếu bạn mới đăng ký loại bài đăng tùy chỉnh, thì chúng tôi khuyên bạn nên sử dụng plugin Giao diện người dùng loại bài đăng tùy chỉnh để tạo và quản lý các loại bài đăng tùy chỉnh và phân loại .
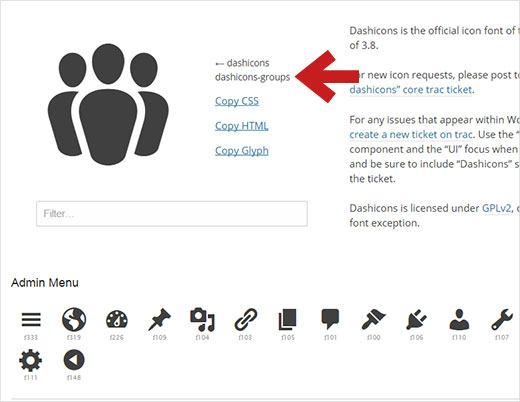
Thêm biểu tượng vào loại bài đăng tùy chỉnh được tạo bằng plugin CPT UI rất đơn giản. Nó hỗ trợ Dashicons theo mặc định, vì vậy trước tiên bạn cần truy cập trang web Dashicons và chọn biểu tượng bạn muốn sử dụng cho loại bài đăng của mình.

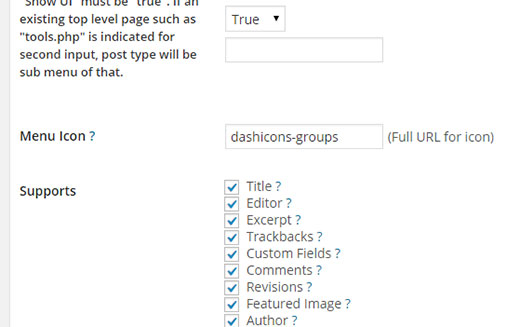
Nhấp vào biểu tượng trong danh sách sẽ hiển thị phiên bản lớn hơn của biểu tượng ở trên cùng. Bên cạnh nó, bạn sẽ thấy lớp CSS của biểu tượng. Nó sẽ giống như dashicons-groups, dashicons-calendar, dashicons-cart, v.v. Bạn cần sao chép lớp CSS và chỉnh sửa loại bài đăng tùy chỉnh mà bạn muốn chỉnh sửa trong CPT UI. Tất cả những gì bạn cần làm là nhấp vào liên kết Advanced Options và cuộn xuống phần Menu Icon, sau đó dán lớp CSS và lưu các thay đổi của bạn.

Bạn cũng có thể tự tạo một biểu tượng hình ảnh và tải lên bằng cách nhấp vào Phương tiện »Thêm mới . Sau khi tải lên, nhấp vào liên kết Chỉnh sửa và sao chép URL tệp hình ảnh. Bây giờ, chỉ cần dán URL này vào trường biểu tượng menu trong cài đặt giao diện người dùng CPT.
Thêm biểu tượng theo cách thủ công vào loại bài đăng tùy chỉnh
Nếu bạn đã tạo loại bài đăng tùy chỉnh bằng cách đặt mã trong tệp plugin hoặc tệp functions.php dành riêng cho trang web của mình, thì bạn có thể thêm các biểu tượng menu theo cách thủ công. Một lần nữa, chỉ cần truy cập vào trang web Dashicons để chọn một biểu tượng và sao chép lớp CSS. Sau đó, hãy thêm nó vào mã loại bài đăng tùy chỉnh của bạn như thế này:
'menu_icon' => 'dashicons-cart',
Bạn cũng có thể thêm URL đầy đủ của tệp hình ảnh mà bạn muốn hiển thị dưới dạng biểu tượng, như sau:
'menu_icon' => 'http://www.example.com/wp-content/uploads/2014/11/your-cpt-icon.png',
Đây là đoạn mã đầy đủ tạo một loại bài đăng tùy chỉnh được gọi là sản phẩm có biểu tượng menu:
// Register Custom Post Type function custom_post_type() { $labels = array( 'name' => _x( 'products', 'Post Type General Name', 'text_domain' ), 'singular_name' => _x( 'Product', 'Post Type Singular Name', 'text_domain' ), 'menu_name' => __( 'Products', 'text_domain' ), 'parent_item_colon' => __( 'Parent Item:', 'text_domain' ), 'all_items' => __( 'All Items', 'text_domain' ), 'view_item' => __( 'View Item', 'text_domain' ), 'add_new_item' => __( 'Add New Item', 'text_domain' ), 'add_new' => __( 'Add New', 'text_domain' ), 'edit_item' => __( 'Edit Item', 'text_domain' ), 'update_item' => __( 'Update Item', 'text_domain' ), 'search_items' => __( 'Search Item', 'text_domain' ), 'not_found' => __( 'Not found', 'text_domain' ), 'not_found_in_trash' => __( 'Not found in Trash', 'text_domain' ), ); $args = array( 'label' => __( 'Products', 'text_domain' ), 'description' => __( 'Post Type Description', 'text_domain' ), 'labels' => $labels, 'supports' => array( ), 'taxonomies' => array( 'category', 'post_tag' ), 'hierarchical' => false, 'public' => true, 'show_ui' => true, 'show_in_menu' => true, 'show_in_nav_menus' => true, 'show_in_admin_bar' => true, 'menu_position' => 5, 'menu_icon' => 'dashicons-cart', 'can_export' => true, 'has_archive' => true, 'exclude_from_search' => false, 'publicly_queryable' => true, 'capability_type' => 'page', ); register_post_type( 'Products', $args ); } // Hook into the 'init' action add_action( 'init', 'custom_post_type', 0 ); Chúng tôi hy vọng bài viết này đã giúp bạn thêm các biểu tượng cho các loại bài đăng tùy chỉnh của mình trong WordPress. Bạn cũng có thể muốn xem cách sử dụng phông chữ biểu tượng trong trình chỉnh sửa bài đăng WordPress .
.
Lượt xem : 732


























































