Trang chủ
Cách tạo một plugin WordPress TinyMCE 0 (0)

Cách tạo một plugin WordPress TinyMCE 0 (0)
Cách tạo một plugin WordPress TinyMCE 0 (0)
Nếu bạn là nhà phát triển WordPress, thì một lúc nào đó bạn có thể bắt gặp việc tùy chỉnh hoặc mở rộng WordPress Visual Editor. Ví dụ: bạn có thể muốn thêm một nút vào thanh công cụ của Visual Editor để cho phép khách hàng của bạn dễ dàng chèn hộp văn bản hoặc nút gọi hành động mà không cần viết bất kỳ mã HTML nào. Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách tạo một plugin TinyMCE trong WordPress.

Yêu cầu
Hướng dẫn này dành cho người dùng nâng cao. Nếu bạn là người dùng mới bắt đầu chỉ muốn mở rộng trình chỉnh sửa trực quan, thì hãy xem plugin TinyMCE Advanced hoặc xem các mẹo này về cách sử dụng trình chỉnh sửa trực quan của WordPress .
Đối với hướng dẫn này, bạn sẽ cần các kỹ năng viết mã cơ bản, truy cập vào một bản cài đặt WordPress để bạn có thể kiểm tra nó.
Đó là một thực tiễn xấu để phát triển các plugin trên một trang web trực tiếp. Một lỗi nhỏ trong mã có thể khiến trang web của bạn không thể truy cập được. Nhưng nếu bạn phải làm điều đó trên một trang web trực tiếp, thì ít nhất hãy sao lưu WordPress trước.
Tạo plugin TinyMCE đầu tiên của bạn
Chúng tôi sẽ bắt đầu bằng cách tạo một plugin WordPress để đăng ký nút thanh công cụ TinyMCE tùy chỉnh của chúng tôi. Khi được nhấp vào, nút này sẽ cho phép người dùng thêm một liên kết với một lớp CSS tùy chỉnh.
Mã nguồn sẽ được cung cấp đầy đủ ở cuối bài viết này, nhưng cho đến lúc đó, chúng ta hãy tạo plugin theo từng bước.
Đầu tiên, bạn cần tạo một thư mục trong thư mục wp-content/plugins của cài đặt WordPress. Đặt tên cho thư mục này là tinymce-custom-link-class .
Từ đây, chúng tôi sẽ bắt đầu thêm mã plugin của mình.
Tiêu đề plugin
Tạo một tệp mới trong thư mục plugin mà chúng ta vừa tạo và đặt tên tệp này là tinymce-custom-link-class.php . Thêm mã này vào tệp và lưu nó.
/** * Plugin Name: TinyMCE Custom Link Class * Plugin URI: http://wpbeginner.com * Version: 1.0 * Author: WPBeginner * Author URI: https://www.wpbeginner.com * Description: A simple TinyMCE Plugin to add a custom link class in the Visual Editor * License: GPL2 */
Đây chỉ là một bình luận PHP, nó cho WordPress biết tên của plugin, cũng như tác giả và mô tả.
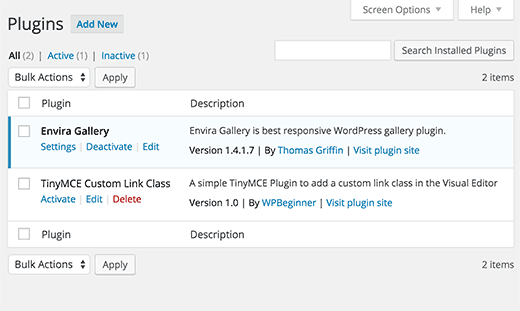
Trong khu vực quản trị viên WordPress, hãy kích hoạt plugin mới của bạn bằng cách đi tới Plugins> Installed Plugins, sau đó nhấp vào Kích hoạt bên cạnh plugin TinyMCE Custom Link Class:

Thiết lập lớp plugin của chúng tôi
Nếu hai plugin WordPress có các chức năng trùng tên thì điều này sẽ gây ra lỗi. Chúng tôi sẽ tránh vấn đề này bằng cách đặt các hàm của chúng tôi trong một lớp.
class TinyMCE_Custom_Link_Class {
/**
* Constructor. Called when the plugin is initialised.
*/
function __construct() {
}
}
$tinymce_custom_link_class = new TinyMCE_Custom_Link_Class;
Điều này tạo ra lớp PHP của chúng ta, cùng với một cấu trúc, được gọi khi chúng ta đến dòng $tinymce_custom_link_class = new TinyMCE_Custom_Link_Class; .
Bất kỳ chức năng nào chúng tôi thêm vào bên trong lớp này không được xung đột với các plugin WordPress khác.
Bắt đầu thiết lập plugin TinyMCE của chúng tôi
Tiếp theo, chúng ta cần nói với TinyMCE rằng chúng ta có thể muốn thêm nút tùy chỉnh của mình vào thanh công cụ của Visual Editor . Để làm điều này, chúng ta có thể sử dụng các hành động của WordPress – cụ thể là hành động init .
Thêm mã sau vào trong hàm __construct() của plugin của bạn:
if ( is_admin() ) {
add_action( 'init', array( $this, 'setup_tinymce_plugin' ) );
}
Điều này sẽ kiểm tra xem chúng ta có đang ở trong giao diện Quản trị WordPress hay không. Nếu đúng như vậy, nó sẽ yêu cầu WordPress chạy hàm setup_tinymce_plugin bên trong lớp của chúng ta khi WordPress đã hoàn thành quy trình tải ban đầu.
Tiếp theo, thêm hàm setup_tinymce_plugin :
/**
* Check if the current user can edit Posts or Pages, and is using the Visual Editor
* If so, add some filters so we can register our plugin
*/
function setup_tinymce_plugin() {
// Check if the logged in WordPress User can edit Posts or Pages
// If not, don't register our TinyMCE plugin
if ( ! current_user_can( 'edit_posts' ) && ! current_user_can( 'edit_pages' ) ) {
return;
}
// Check if the logged in WordPress User has the Visual Editor enabled
// If not, don't register our TinyMCE plugin
if ( get_user_option( 'rich_editing' ) !== 'true' ) {
return;
}
// Setup some filters
add_filter( 'mce_external_plugins', array( &$this, 'add_tinymce_plugin' ) );
add_filter( 'mce_buttons', array( &$this, 'add_tinymce_toolbar_button' ) );
}
Điều này sẽ kiểm tra xem người dùng WordPress đã đăng nhập hiện tại có thể chỉnh sửa Bài đăng hoặc Trang hay không . Nếu họ không thể, không có ích gì khi đăng ký Trình cắm TinyMCE của chúng tôi cho Người dùng đó, vì họ sẽ không bao giờ nhìn thấy Trình chỉnh sửa trực quan.
Sau đó, chúng tôi kiểm tra xem người dùng có đang sử dụng Trình chỉnh sửa trực quan hay không, vì một số người dùng WordPress tắt tính năng này qua Người dùng> Hồ sơ của bạn. Một lần nữa, nếu người dùng không sử dụng Visual Editor, chúng tôi trả về (thoát) chức năng, vì chúng tôi không cần phải làm gì khác.
Cuối cùng, chúng tôi thêm hai Bộ lọc WordPress – mce_external_plugins và mce_buttons , để gọi các hàm của chúng tôi sẽ tải tệp Javascript cần thiết cho TinyMCE và thêm một nút vào thanh công cụ TinyMCE.
Đăng ký tệp và nút Javascript vào Trình chỉnh sửa trực quan
Hãy tiếp tục và thêm hàm add_tinymce_plugin :
/**
* Adds a TinyMCE plugin compatible JS file to the TinyMCE / Visual Editor instance
*
* @param array $plugin_array Array of registered TinyMCE Plugins
* @return array Modified array of registered TinyMCE Plugins
*/
function add_tinymce_plugin( $plugin_array ) {
$plugin_array['custom_link_class'] = plugin_dir_url( __FILE__ ) . 'tinymce-custom-link-class.js';
return $plugin_array;
}
Hàm này cho TinyMCE biết rằng nó cần tải các tệp Javascript được lưu trữ trong mảng $plugin_array . Các tệp Javascript này sẽ cho TinyMCE biết phải làm gì.
Chúng tôi cũng cần thêm một số mã vào hàm add_tinymce_toolbar_button , để cho TinyMCE biết về nút mà chúng tôi muốn thêm vào thanh công cụ:
/**
* Adds a button to the TinyMCE / Visual Editor which the user can click
* to insert a link with a custom CSS class.
*
* @param array $buttons Array of registered TinyMCE Buttons
* @return array Modified array of registered TinyMCE Buttons
*/
function add_tinymce_toolbar_button( $buttons ) {
array_push( $buttons, '|', 'custom_link_class' );
return $buttons;
}
Điều này đẩy hai mục vào mảng các nút TinyMCE: dấu phân cách (|) và tên có lập trình của nút của chúng ta ( custom_link_class ).
Lưu plugin của bạn, sau đó chỉnh sửa Trang hoặc Bài đăng để xem Trình chỉnh sửa trực quan. Rất có thể, thanh công cụ hiện không hiển thị:

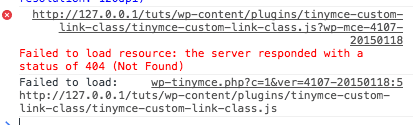
Đừng lo lắng – nếu chúng tôi sử dụng bảng điều khiển trình kiểm tra của trình duyệt web, chúng tôi sẽ thấy rằng lỗi 404 và thông báo đã được tạo bởi TinyMCE, cho chúng tôi biết rằng nó không thể tìm thấy tệp Javascript của chúng tôi.

Điều đó thật tốt – điều đó có nghĩa là chúng tôi đã đăng ký thành công plugin tùy chỉnh TinyMCE và bây giờ cần tạo tệp Javascript để cho TinyMCE biết phải làm gì.
Tạo Plugin Javascript
Tạo một tệp mới trong thư wp-content/plugins/tinymce-custom-link-class và đặt tên là tinymce-custom-link-class.js . Thêm mã này vào tệp js của bạn:
(function() {
tinymce.PluginManager.add( 'custom_link_class', function( editor, url ) {
});
})();
Điều này gọi lớp TinyMCE Plugin Manager, lớp này chúng ta có thể sử dụng để thực hiện một số hành động liên quan đến plugin TinyMCE. Cụ thể, chúng tôi đang thêm plugin của mình vào TinyMCE bằng cách sử dụng chức năng add .
Điều này chấp nhận hai mục; tên của plugin ( custom_link_class ) và một chức năng ẩn danh.
Nếu bạn đã quen với khái niệm hàm trong mã hóa, thì một hàm ẩn danh chỉ đơn giản là một hàm không có tên. Ví dụ, function foobar() { … } là một hàm mà chúng ta có thể gọi ở một nơi khác trong mã của mình bằng cách sử dụng foobar() .
Với một hàm ẩn danh, chúng ta không thể gọi hàm đó ở một nơi khác trong mã của chúng ta – nó chỉ được gọi tại thời điểm hàm add() được gọi.
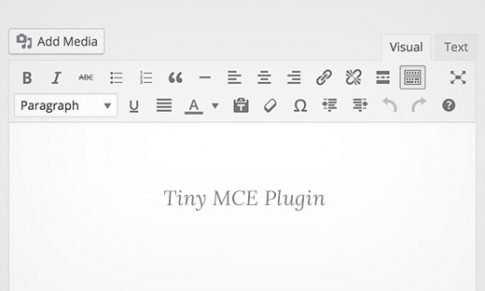
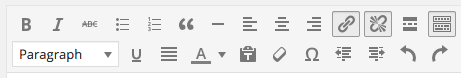
Lưu tệp Javascript của bạn, sau đó chỉnh sửa Trang hoặc Bài đăng để xem Trình chỉnh sửa trực quan. Nếu mọi thứ đều hoạt động, bạn sẽ thấy thanh công cụ:

Hiện tại, nút của chúng tôi chưa được thêm vào thanh công cụ đó. Đó là bởi vì chúng tôi chỉ nói với TinyMCE rằng chúng tôi là một plugin tùy chỉnh. Bây giờ chúng ta cần cho TinyMCE biết phải làm gì – đó là thêm một nút vào thanh công cụ.
Cập nhật tệp Javascript của bạn, thay thế mã hiện tại của bạn bằng mã sau:
(function() {
tinymce.PluginManager.add( 'custom_link_class', function( editor, url ) {
// Add Button to Visual Editor Toolbar
editor.addButton('custom_link_class', {
title: 'Insert Button Link',
cmd: 'custom_link_class',
});
});
})();
Lưu ý rằng hàm ẩn danh của chúng ta có hai đối số. Đầu tiên là phiên bản editor – đây là Trình chỉnh sửa trực quan TinyMCE. Theo cách tương tự, chúng ta có thể gọi các hàm khác nhau trên PluginManager , chúng ta cũng có thể gọi các hàm khác nhau trên editor . Trong trường hợp này, chúng tôi đang gọi hàm addButton , để thêm một nút vào thanh công cụ.
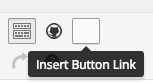
Lưu tệp Javascript của bạn và quay lại Trình chỉnh sửa trực quan của bạn. Ở cái nhìn đầu tiên, dường như không có gì thay đổi. Tuy nhiên, nếu bạn di con trỏ chuột qua bên phải biểu tượng ngoài cùng bên phải của hàng trên cùng, bạn sẽ thấy một chú giải công cụ xuất hiện:

Chúng tôi đã thêm thành công một nút vào thanh công cụ, nhưng nó cần một hình ảnh. Thêm tham số sau vào hàm addButton , bên dưới title: dòng:
hình ảnh: url + '/icon.png',
url là URL đến plugin của chúng tôi. Điều này rất hữu ích nếu chúng ta muốn tham chiếu tệp hình ảnh trong thư mục plugin của mình, vì chúng ta có thể nối tên tệp hình ảnh vào URL. Trong trường hợp này, chúng tôi sẽ cần một hình ảnh có tên icon.png trong thư mục plugin của chúng tôi. Sử dụng biểu tượng bên dưới:![]()
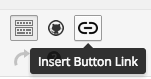
Tải lại Trình chỉnh sửa trực quan của chúng tôi và bây giờ bạn sẽ thấy nút của mình có biểu tượng:
Xác định một lệnh để chạy
Ngay bây giờ, nếu bạn nhấp vào nút, sẽ không có gì xảy ra. Hãy thêm một lệnh vào TinyMCE cho nó biết phải làm gì khi nút của chúng ta được nhấp.
Trong tệp Javascript của chúng tôi, hãy thêm mã sau vào bên dưới phần cuối của phần editor.addButton :
// Add Command when Button Clicked
editor.addCommand('custom_link_class', function() {
alert('Button clicked!');
});
Tải lại Trình chỉnh sửa trực quan của chúng tôi, nhấp vào nút và một cảnh báo sẽ xuất hiện xác nhận chúng tôi vừa nhấp vào nút:

Hãy thay thế cảnh báo bằng lời nhắc, yêu cầu người dùng cung cấp liên kết mà họ muốn bao quanh văn bản đã chọn trong Trình chỉnh sửa trực quan:
// Add Command when Button Clicked
editor.addCommand('custom_link_class', function() {
// Check we have selected some text that we want to link
var text = editor.selection.getContent({
'format': 'html'
});
if ( text.length === 0 ) {
alert( 'Please select some text to link.' );
return;
}
// Ask the user to enter a URL
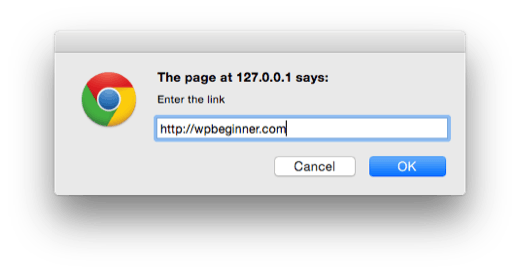
var result = prompt('Enter the link');
if ( !result ) {
// User cancelled - exit
return;
}
if (result.length === 0) {
// User didn't enter a URL - exit
return;
}
// Insert selected text back into editor, wrapping it in an anchor tag
editor.execCommand('mceReplaceContent', false, '' + text + '');
});
Khối mã này thực hiện một số hành động.
Trước tiên, chúng tôi kiểm tra xem người dùng có chọn một số văn bản được liên kết trong Trình chỉnh sửa trực quan hay không. Nếu không, họ sẽ thấy một cảnh báo yêu cầu họ chọn một số văn bản để liên kết.

Tiếp theo, chúng tôi yêu cầu họ nhập liên kết, kiểm tra lại xem họ có nhập không. Nếu họ hủy hoặc không nhập bất cứ điều gì, chúng tôi không làm bất cứ điều gì khác.

Cuối cùng, chúng tôi chạy hàm execCommand trên trình soạn thảo TinyMCE, cụ thể là chạy hành động mceReplaceContent . Điều này thay thế văn bản đã chọn bằng mã HTML của chúng tôi, bao gồm một liên kết cố định với nút class = ””, sử dụng văn bản mà người dùng đã chọn.
Nếu mọi thứ hoạt động, bạn sẽ thấy văn bản đã chọn của mình hiện được liên kết trong chế độ xem Văn bản và Trình chỉnh sửa trực quan, với lớp được đặt thành button :

![]()
Tóm lược
Chúng tôi đã tạo thành công một plugin WordPress thêm một nút vào trình chỉnh sửa trực quan TinyMCE trong WordPress. Hướng dẫn này cũng bao gồm một số kiến thức cơ bản về API TinyMCE và các bộ lọc WordPress có sẵn cho tích hợp TinyMCE.
Chúng tôi đã thêm mã để khi người dùng nhấp vào nút tùy chỉnh của chúng tôi, họ sẽ được nhắc chọn một số văn bản trong Trình chỉnh sửa trực quan, sau đó họ có thể liên kết đến URL mà họ chọn. Cuối cùng, plugin của chúng tôi sau đó sẽ thay thế văn bản đã chọn bằng một phiên bản được liên kết có chứa lớp CSS tùy chỉnh được gọi là button .
Chúng tôi hy vọng hướng dẫn này đã giúp bạn học cách tạo một plugin WordPress TinyMCE. Bạn cũng có thể muốn xem hướng dẫn của chúng tôi về cách tạo một plugin WordPress dành riêng cho trang web .
.
Lượt xem : 739


























































