Cách tạo menu điều hướng nổi cố định trong WordPress 0 (0)

Cách tạo menu điều hướng nổi cố định trong WordPress 0 (0)
Cách tạo menu điều hướng nổi cố định trong WordPress 0 (0)
Gần đây, một trong những người dùng của chúng tôi đã hỏi chúng tôi cách tạo menu điều hướng cố định cho trang web của họ?
Các menu điều hướng cố định vẫn hiển thị trên màn hình khi người dùng cuộn xuống trang. Điều này làm cho menu trên cùng luôn hiển thị, điều này tốt cho trải nghiệm người dùng vì nó chứa các liên kết đến các phần quan trọng nhất trên trang web của bạn.
Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách dễ dàng tạo menu điều hướng nổi cố định trong WordPress.

Menu điều hướng nổi cố định là gì?
Menu điều hướng cố định hoặc nổi là menu ‘dính’ vào đầu màn hình khi người dùng cuộn xuống. Điều này làm cho menu của bạn hiển thị cho người dùng mọi lúc.
Đây là một menu hấp dẫn đang hoạt động. Chúng tôi sẽ hướng dẫn bạn cách tạo một menu giống hệt như thế này cho trang web của riêng bạn:

Tại sao và khi nào menu dính có thể hữu ích?
Thông thường, menu điều hướng trên cùng chứa các liên kết đến các phần quan trọng nhất của trang web. Menu nổi làm cho các liên kết đó luôn hiển thị, giúp người dùng không phải cuộn lại đầu trang. Nó cũng được chứng minh là làm tăng chuyển đổi.
Nếu bạn điều hành cửa hàng trực tuyến , thì menu điều hướng trên cùng của bạn có thể bao gồm các liên kết đến giỏ hàng, danh mục sản phẩm và tìm kiếm sản phẩm. Làm cho menu này trở nên hấp dẫn, có thể giúp bạn giảm tình trạng bỏ qua giỏ hàng và tăng doanh số bán hàng.
Một số chủ đề WordPress tốt nhất của có hỗ trợ tích hợp cho menu điều hướng cố định. Chỉ cần xem cài đặt chủ đề của bạn trong Chủ đề »Tùy chỉnh để bật tính năng này.
Nếu chủ đề của bạn không có tùy chọn này, hãy tiếp tục đọc và chúng tôi sẽ hướng dẫn bạn cách dễ dàng tạo menu điều hướng nổi cố định trong bất kỳ chủ đề WordPress nào hoặc cửa hàng WooCommerce .
Phương pháp 1: Thêm menu điều hướng nổi hấp dẫn của bạn bằng plugin
Đây là phương pháp dễ nhất. Chúng tôi đề xuất nó cho tất cả người dùng WordPress, đặc biệt là cho người mới bắt đầu.
Nếu bạn chưa thiết lập menu điều hướng của mình, hãy tiếp tục và thực hiện việc đó bằng cách sử dụng hướng dẫn của chúng tôi về cách thêm menu điều hướng trong WordPress .
Sau đó, bạn cần cài đặt và kích hoạt Sticky Menu (hoặc Anything!) Trên plugin Scroll . Để biết thêm chi tiết, hãy xem hướng dẫn từng bước của chúng tôi về cách cài đặt plugin WordPress .
Sau khi kích hoạt, bạn cần truy cập trang Cài đặt »Menu dính (hoặc Mọi thứ!) để định cấu hình cài đặt plugin.

Trước tiên, bạn cần nhập ID CSS của menu điều hướng mà bạn muốn tạo nếp.
Bạn sẽ cần sử dụng công cụ kiểm tra của trình duyệt để tìm ID CSS được menu điều hướng của bạn sử dụng.
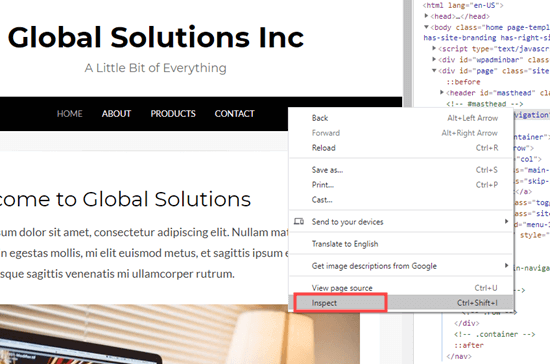
Chỉ cần truy cập trang web của bạn và đưa chuột đến menu điều hướng. Sau đó, bạn cần nhấp chuột phải và chọn Kiểm tra từ trình đơn của trình duyệt.

Thao tác này sẽ chia đôi màn hình trình duyệt của bạn và bạn sẽ có thể xem mã nguồn cho menu điều hướng của mình.
Bạn cần tìm một dòng mã liên quan đến điều hướng hoặc tiêu đề trang web của bạn. Nó sẽ giống như thế này:
Nếu bạn đang loay hoay tìm nó, hãy đưa con trỏ chuột qua các dòng mã khác nhau trong ngăn Kiểm tra. Menu điều hướng sẽ được đánh dấu hoàn toàn khi bạn có dòng mã phù hợp:

Trong trường hợp này, ID CSS của menu điều hướng của chúng tôi là site-navigation .
Tất cả những gì bạn cần làm là nhập ID CSS của menu vào cài đặt plugin với một mã băm ở đầu. Trong trường hợp này, đó là # site-navigation .

Đừng quên nhấp vào nút ‘Lưu thay đổi’ ở cuối trang.
Bây giờ, hãy tiếp tục và kiểm tra menu cố định của bạn trực tiếp trên trang web WordPress của bạn. Nó sẽ ở trên trang khi bạn cuộn xuống, như thế này:

Tùy chọn tiếp theo trên trang cài đặt của plugin là xác định khoảng trống giữa đầu màn hình của bạn và menu điều hướng cố định. Bạn chỉ cần sử dụng cài đặt này nếu menu của bạn chồng lên một phần tử mà bạn không muốn ẩn. Nếu không, hãy bỏ qua cài đặt này.
Chúng tôi khuyên bạn nên để hộp chọn bên cạnh tùy chọn: ‘Kiểm tra Thanh quản trị viên’. Điều này cho phép plugin thêm một số không gian cho thanh quản trị WordPress , chỉ hiển thị cho người dùng đã đăng nhập.
Tại đây, bạn có thể thấy rằng thanh quản trị trên trang web thử nghiệm của chúng tôi đang hiển thị chính xác phía trên menu cố định:

Tùy chọn tiếp theo cho phép bạn bỏ đánh dấu menu điều hướng nếu người dùng đang truy cập trang web của bạn bằng màn hình nhỏ hơn, chẳng hạn như thiết bị di động:

Bạn có thể kiểm tra giao diện trang web của mình trên thiết bị di động hoặc máy tính bảng. Nếu bạn không thích nó trông như thế nào, chỉ cần thêm 780px cho tùy chọn này.
Đừng quên nhấp vào nút Lưu thay đổi sau khi thực hiện bất kỳ thay đổi nào đối với tùy chọn của bạn.
Phương pháp 2: Thêm trình đơn điều hướng nổi cố định theo cách thủ công
Phương pháp này yêu cầu bạn thêm mã CSS tùy chỉnh vào chủ đề của mình. Chúng tôi không giới thiệu nó cho người mới bắt đầu.
Chúng tôi cũng khuyên bạn nên xem hướng dẫn của chúng tôi về cách dễ dàng thêm CSS tùy chỉnh vào trang web WordPress của bạn trước khi bắt đầu.
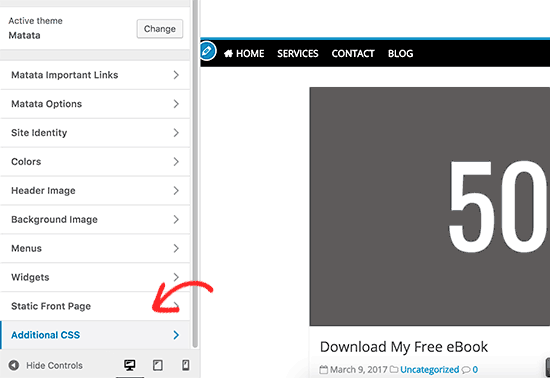
Trước tiên, bạn cần truy cập Appearance »Customize để khởi chạy công cụ tùy biến chủ đề WordPress.

Tiếp theo, nhấp vào ‘CSS bổ sung’ trong ngăn bên trái và sau đó thêm mã CSS này.
#Điều hướng Trang web { nền: # 00000; chiều cao: 60px; chỉ số z: 170; margin: 0 auto; border-bottom: 1px solid #dadada; chiều rộng: 100%; vị trí: cố định; đầu trang: 0; trái: 0; đúng: 0; text-align: center; } Lưu ý: Thao tác này sẽ tạo menu điều hướng có nền đen. Nếu bạn muốn có màu khác, hãy thay đổi số bên cạnh nền . Ví dụ: sử dụng nền : #ffffff sẽ cung cấp cho bạn nền menu màu trắng.
Chỉ cần thay thế # site-navigation bằng CSS ID của menu điều hướng, sau đó nhấp vào nút Xuất bản ở đầu màn hình.
Hãy tiếp tục và truy cập trang web của bạn để xem menu điều hướng nổi cố định của bạn đang hoạt động:

Điều gì sẽ xảy ra nếu menu điều hướng của bạn thường xuất hiện bên dưới tiêu đề trang web thay vì phía trên nó? Nếu vậy, mã CSS này có thể chồng lên tiêu đề và tiêu đề của trang web hoặc xuất hiện quá gần với nó trước khi người dùng cuộn:

Có thể dễ dàng điều chỉnh điều này bằng cách thêm lề vào vùng tiêu đề của bạn bằng cách sử dụng một số mã CSS bổ sung:
.site-thương hiệu { margin-top: 60px! important; } Thay thế site-branding bằng lớp CSS của vùng tiêu đề của bạn. Giờ đây, menu điều hướng cố định sẽ không còn chồng lên tiêu đề của bạn trước khi người dùng cuộn xuống:

Chúng tôi hy vọng bài viết này đã giúp bạn thêm một menu điều hướng nổi cố định vào trang web WordPress của mình. Bạn cũng có thể muốn xem hướng dẫn của chúng tôi về cách tạo chủ đề WordPress tùy chỉnh mà không cần viết bất kỳ mã nào và so sánh của chúng tôi về plugin trình tạo trang WordPress tốt nhất .
Lượt xem : 774


























































