Cách tạo kích thước hình ảnh bổ sung trong WordPress 0 (0)

Cách tạo kích thước hình ảnh bổ sung trong WordPress 0 (0)
Cách tạo kích thước hình ảnh bổ sung trong WordPress 0 (0)
Tháng trước, có một lỗ hổng lớn được phát hiện trong một tập lệnh thay đổi kích thước hình ảnh nổi tiếng được gọi là TimThumb. Kể từ đó cộng đồng đã hợp tác và khắc phục sự cố. Mặc dù TimThumb là một lựa chọn khả thi, chúng tôi tin rằng các nhà phát triển chủ đề WordPress nên tập trung vào việc sử dụng các chức năng cốt lõi hơn là dựa vào các tập lệnh của bên thứ ba. Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách thêm kích thước hình ảnh bổ sung trong WordPress.
WordPress tích hợp sẵn tính năng Đăng hình thu nhỏ hay còn gọi là Hình ảnh nổi bật . Ngoài ra còn có một hàm add_image_size () tích hợp cho phép bạn chỉ định kích thước hình ảnh và cung cấp cho bạn tùy chọn để cắt. Sử dụng các chức năng cốt lõi này trong chủ đề của bạn về cơ bản có thể loại bỏ sự cần thiết của tập lệnh bên thứ ba như TimThumb trong hầu hết các trường hợp.
Đăng ký kích thước hình ảnh bổ sung cho chủ đề của bạn
Bạn sẽ cần phải bắt đầu bằng cách thêm hỗ trợ hình thu nhỏ của bài đăng bằng cách đặt mã sau vào tệp functions.php của chủ đề của bạn:
add_theme_support( 'post-thumbnails' );
Sau khi bạn bật hỗ trợ cho hình thu nhỏ của bài đăng, bây giờ bạn có thể sử dụng chức năng đăng ký kích thước hình ảnh bổ sung với chức năng add_image_size (). Cách sử dụng hàm add_image_size như sau: add_image_size (‘name-of-size’, width, height, crop mode);
Mã mẫu có thể giống như sau:
add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Mode add_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Mode add_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode
Bây giờ nếu bạn để ý, chúng tôi đã chỉ định ba loại kích thước hình ảnh khác nhau. Mỗi loại có các chế độ khác nhau như cắt cứng, cắt mềm và chiều cao không giới hạn. Vì vậy, hãy đề cập đến từng ví dụ và cách bạn có thể sử dụng chúng vì lợi ích của mình.
Chế độ Cắt cứng – Như bạn nhận thấy, có một giá trị “true” được thêm vào sau chiều cao. Giá trị thực đó là yêu cầu WordPress cắt hình ảnh theo kích thước mà chúng tôi đã xác định (trong trường hợp này là 120 x 120px). Đây là phương pháp chúng tôi sử dụng rất nhiều trong các thiết kế chủ đề của mình để đảm bảo mọi thứ đều tương xứng và thiết kế của chúng tôi không bị phá vỡ. Chức năng này sẽ tự động cắt ảnh từ hai bên hoặc từ trên xuống dưới tùy thuộc vào kích thước. Nhược điểm của hard crop là bạn không thể kiểm soát phần nào của hình ảnh được hiển thị .
Chỉnh sửa của Mike Little – Khi bạn đã tải lên một hình ảnh và trước khi chèn vào bài đăng, bạn có thể nhấp vào ‘chỉnh sửa hình ảnh’ và từ đó thay đổi hình thu nhỏ hoặc toàn bộ hình ảnh, chia tỷ lệ, xoay hoặc lật hình ảnh và cho hình thu nhỏ chọn phần chính xác của hình ảnh bạn muốn.
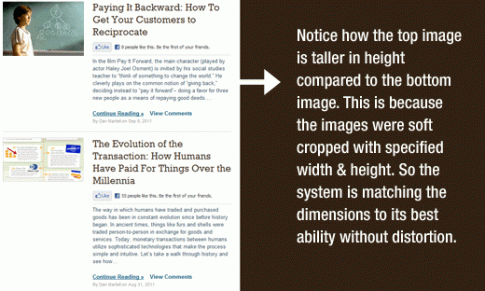
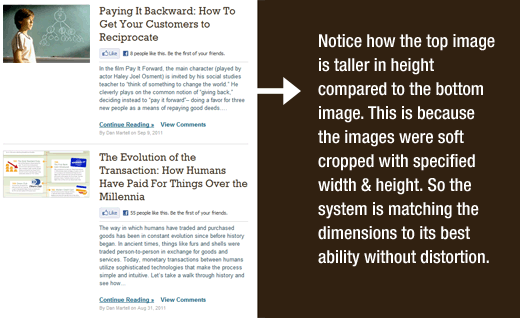
Chế độ cắt mềm – Theo mặc định, chế độ cắt mềm được bật, đây là lý do tại sao bạn không thấy bất kỳ giá trị bổ sung nào được thêm vào sau chiều cao. Phương pháp này thay đổi kích thước hình ảnh theo tỷ lệ mà không làm biến dạng hình ảnh. Vì vậy, bạn có thể không nhận được kích thước mà bạn muốn. Thông thường, nó khớp với kích thước chiều rộng và chiều cao khác nhau dựa trên tỷ lệ của từng hình ảnh. Một màn hình ví dụ sẽ như thế này:

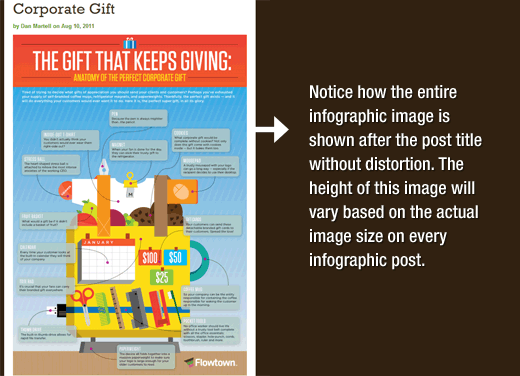
Chế độ Chiều cao không giới hạn – Đôi khi bạn có hình ảnh siêu dài muốn sử dụng trong thiết kế của mình nhưng bạn muốn đảm bảo rằng chiều rộng bị giới hạn. Việc sử dụng chính mà chúng tôi tìm thấy cho loại kích thước hình ảnh này là trên các bài đăng đồ họa thông tin. Infographics có xu hướng rất dài và đầy đủ thông tin. Khó cắt hình ảnh như vậy trên một trang bài đăng không phải là một ý tưởng tuyệt vời. Nhưng về bản chất, đồ họa thông tin rộng hơn chiều rộng nội dung. Vì vậy, những gì bạn có thể làm là chỉ định chiều rộng sẽ không phá vỡ thiết kế của bạn trong khi để chiều cao là không giới hạn, vì vậy tất cả các đồ họa thông tin có thể được hiển thị mà không bị biến dạng. Một màn hình ví dụ sẽ như thế này:

Hiển thị các kích thước hình ảnh bổ sung trong chủ đề WordPress của bạn
Bây giờ bạn đã thêm chức năng cho các kích thước hình ảnh mong muốn, hãy xem cách hiển thị chúng trong chủ đề WordPress của bạn. Mở tệp chủ đề nơi bạn muốn hiển thị hình ảnh và dán mã sau:
Lưu ý: Đoạn mã này phải được dán bên trong vòng lặp đăng bài.
Đó là tất cả những gì bạn thực sự phải làm để hiển thị các kích thước hình ảnh bổ sung trong chủ đề WordPress của mình. Bạn có thể nên quấn nó với kiểu dáng phù hợp với nhu cầu của bạn.
Tạo lại kích thước hình ảnh bổ sung
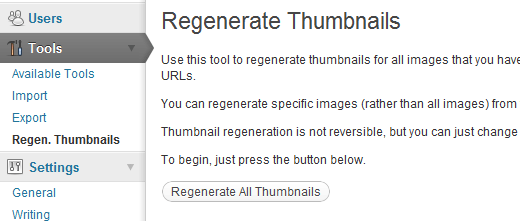
Nếu bạn không làm điều này trên một trang web hoàn toàn mới, thì bạn có thể sẽ phải tạo lại hình thu nhỏ. Cách hoạt động của hàm add_image_size () là nó chỉ tạo ra các kích thước từ thời điểm nó được thêm vào chủ đề. Vì vậy, bất kỳ hình ảnh bài đăng nào đã được thêm vào trước khi đưa vào chức năng này sẽ không có kích thước mới. Vì vậy việc chúng ta cần làm là tạo lại kích thước ảnh mới cho các ảnh bài cũ hơn. Điều này được thực hiện dễ dàng bởi plugin có tên là Regenerate Thumbnails . Sau khi bạn cài đặt và kích hoạt plugin này, một tùy chọn mới sẽ được thêm vào trong menu: Tools »Regen. Hình thu nhỏ

Nhấp vào biểu tượng Tạo lại hình thu nhỏ và để plugin thực hiện công việc của nó.
Một plugin khác có thể thực hiện công việc này là Simple Image Sizes .
Bật kích thước hình ảnh bổ sung cho nội dung bài đăng của bạn
Mặc dù bạn đã bật kích thước hình ảnh trong chủ đề của mình, việc sử dụng chỉ giới hạn ở chủ đề của bạn, điều này không có ý nghĩa gì. Tất cả các kích thước hình ảnh đang được tạo ra bất kể, vậy tại sao không cung cấp cho tác giả bài viết sử dụng nó trong nội dung bài đăng. Bạn có thể làm điều này bằng cách sử dụng một plugin có tên là Simple Image Sizes .
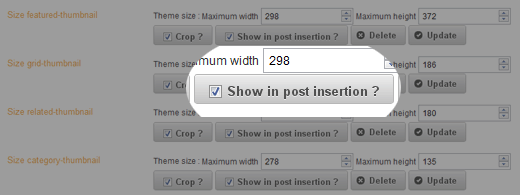
Sau khi bạn cài đặt và kích hoạt plugin này, các tùy chọn mới sẽ được thêm vào trang Cài đặt »Phương tiện của bạn. Bạn sẽ thấy danh sách các kích thước mà bạn đã xác định trong chủ đề của mình. Tất cả những gì bạn phải làm là chọn hộp có nội dung “Hiển thị trong phần chèn bài đăng”.

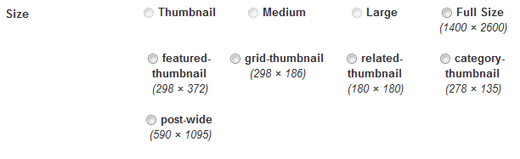
Khi bạn chọn hộp này, các kích thước bổ sung sẽ có sẵn để tác giả của bạn sử dụng trong nội dung bài đăng.

Lưu ý trong hình ảnh trên, chúng tôi có tất cả các kích thước hình ảnh mà chúng tôi đã xác định trong chủ đề của chúng tôi có sẵn để tác giả của chúng tôi sử dụng trong nội dung bài đăng nếu họ muốn.
Plugin Simple Image Sizes cũng cho phép bạn tạo kích thước hình ảnh tùy chỉnh trực tiếp từ bảng điều khiển WordPress.
Chúng tôi tin rằng phương pháp này nên được thêm vào theo các phương pháp hay nhất cho tất cả các nhà phát triển chủ đề WordPress. Quan điểm của bạn là gì?
Lượt xem : 719


























































