Trang chủ
Cách khắc phục Lỗi “Googlebot không thể truy cập tệp CSS và JS” trong WordPress 0 (0)

Cách khắc phục Lỗi “Googlebot không thể truy cập tệp CSS và JS” trong WordPress 0 (0)
Cách khắc phục Lỗi “Googlebot không thể truy cập tệp CSS và JS” trong WordPress 0 (0)
Bạn có thấy cảnh báo ‘Googlebot không thể truy cập tệp CSS và JS’ trong tài khoản công cụ quản trị trang web của Google cho trang web WordPress của bạn không? Thông báo chứa các liên kết đến hướng dẫn về cách khắc phục sự cố này, nhưng những hướng dẫn đó không dễ làm theo. Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách khắc phục lỗi “Googlebot không thể truy cập tệp CSS và JS” trên trang web WordPress của bạn.

Tại sao Google cần quyền truy cập vào tệp CSS và JS?
Google tập trung vào việc đưa ra thứ hạng tốt hơn cho các trang web thân thiện với người dùng – các trang web có tốc độ nhanh, có trải nghiệm người dùng tốt, v.v. Để xác định trải nghiệm người dùng của một trang web, Google cần có quyền truy cập để có thể truy cập các tệp CSS và JavaScript của trang web.
Theo mặc định, WordPress không chặn bot tìm kiếm truy cập vào bất kỳ tệp CSS hoặc JS nào. Tuy nhiên, một số chủ sở hữu trang web có thể vô tình chặn chúng khi cố gắng thêm các biện pháp bảo mật bổ sung hoặc bằng cách sử dụng plugin bảo mật WordPress.
Điều này hạn chế Googlebot lập chỉ mục các tệp CSS và JS có thể ảnh hưởng đến hiệu suất SEO trang web của bạn.
Đã nói rằng, hãy xem cách chúng tôi có thể xác định vị trí các tệp này và bỏ chặn chúng.
Cách cấp cho Google quyền truy cập vào tệp CSS và JS của bạn
Trước tiên, bạn cần biết những tệp nào Google không thể truy cập trên trang web của bạn.
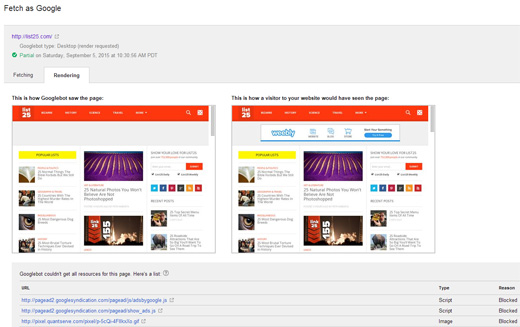
Bạn có thể xem cách Googlebot nhìn thấy trang web của bạn bằng cách nhấp vào Thu thập thông tin »Tìm nạp như Google trong Google Search Console (trước đây là Công cụ quản trị trang web ). Tiếp theo, nhấp vào nút tìm nạp và kết xuất (bạn muốn làm điều này cho cả Máy tính để bàn và Thiết bị di động).

Sau khi tìm nạp, kết quả sẽ xuất hiện ở một hàng bên dưới. Nhấp vào nó sẽ hiển thị cho bạn những gì người dùng nhìn thấy và những gì Googlebot nhìn thấy khi tải trang web của bạn.

Nếu bạn nhận thấy bất kỳ sự khác biệt nào giữa hai ảnh chụp màn hình, thì điều này có nghĩa là Googlebot không thể truy cập các tệp CSS / JS. Nó cũng sẽ hiển thị cho bạn các liên kết của các tệp CSS và JS mà nó không thể truy cập.
Bạn cũng có thể tìm thấy danh sách các tài nguyên bị chặn này trong Chỉ mục của Google »Tài nguyên bị chặn .

Nhấp vào từng tài nguyên sẽ hiển thị cho bạn các liên kết đến các tài nguyên thực tế mà Googlebot không thể truy cập được.
Hầu hết thời gian, đây là các kiểu CSS và tệp JS được thêm vào bởi các plugin hoặc chủ đề WordPress của bạn.
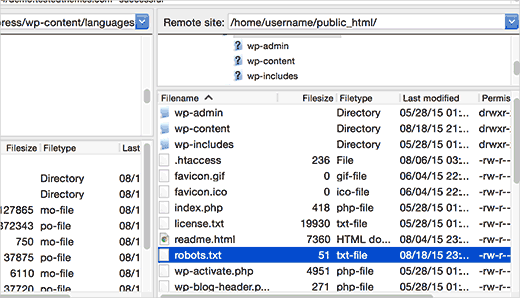
Bây giờ, bạn sẽ cần chỉnh sửa tệp robots.txt của trang web của mình, tệp này là thứ kiểm soát những gì Google bot nhìn thấy.
Bạn có thể chỉnh sửa nó bằng cách kết nối với trang web của mình bằng ứng dụng FTP . Tệp robots.txt sẽ nằm trong thư mục gốc của trang web của bạn.

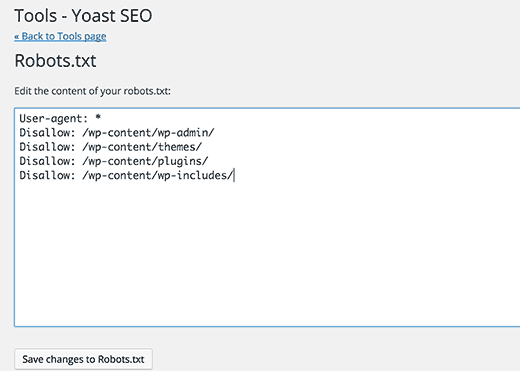
Nếu bạn đang sử dụng plugin Yoast SEO , thì bạn có thể chỉnh sửa tệp robots.txt từ trong khu vực quản trị WordPress của mình. Chỉ cần truy cập trang Công cụ SEO » và sau đó nhấp vào Trình chỉnh sửa tệp .

Rất có thể bạn sẽ thấy rằng trang web của mình đã không cho phép truy cập vào một số thư mục WordPress như sau:
User-agent: *
Disallow: /wp-admin/
Disallow: /wp-includes/
Disallow: /wp-content/plugins/
Disallow: /wp-content/themes/
Bây giờ bạn cần xóa các dòng đang chặn Google truy cập vào các tệp CSS hoặc JS trên giao diện người dùng của trang web của bạn. Thông thường, các tệp này nằm trong các thư mục plugin hoặc chủ đề. Bạn cũng có thể cần xóa wp-include, nhiều chủ đề và plugin WordPress có thể gọi các tập lệnh nằm trong thư mục wp-include, chẳng hạn như jQuery.
Một số người dùng có thể nhận thấy rằng tệp robots.txt của họ trống hoặc thậm chí không tồn tại. Nếu Googlebot không tìm thấy tệp robots.txt, thì Googlebot sẽ tự động thu thập dữ liệu và lập chỉ mục tất cả các tệp.
Vậy tại sao bạn lại thấy cảnh báo này?
Trong một số trường hợp hiếm hoi, một số nhà cung cấp dịch vụ lưu trữ WordPress có thể chủ động chặn quyền truy cập vào các thư mục WordPress mặc định cho bot. Bạn có thể ghi đè điều này trong robots.txt bằng cách cho phép truy cập vào các thư mục bị chặn.
User-agent: *
Allow: /wp-includes/js/
Sau khi hoàn tất, hãy lưu tệp robots.txt của bạn. Truy cập công cụ tìm nạp như Google và nhấp vào nút tìm nạp và hiển thị. Bây giờ so sánh kết quả tìm nạp của bạn và bạn sẽ thấy rằng hầu hết các vấn đề tài nguyên bị chặn sẽ biến mất ngay bây giờ.
Chúng tôi hy vọng bài viết này đã giúp bạn giải quyết lỗi ‘Googlebot không thể truy cập tệp CSS và tệp JS’ trên trang web WordPress của bạn. Bạn cũng có thể muốn xem hướng dẫn của chúng tôi về
Lượt xem : 816


























































