Trang chủ
Cách di chuyển JavaScripts xuống dưới cùng hoặc chân trang trong WordPress 0 (0)

Cách di chuyển JavaScripts xuống dưới cùng hoặc chân trang trong WordPress 0 (0)
Cách di chuyển JavaScripts xuống dưới cùng hoặc chân trang trong WordPress 0 (0)
Gần đây, một độc giả của chúng tôi đã hỏi chúng tôi về cách họ có thể di chuyển JavaScripts xuống dưới cùng trong WordPress để tăng điểm tốc độ trang Google của họ. Chúng tôi rất vui vì họ đã hỏi, bởi vì thành thật mà nói, chúng tôi muốn viết về điều này. Trước đây, chúng ta đã nói về cách thêm JavaScripts và CSS style đúng cách trong WordPress. Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách di chuyển JavaScripts xuống dưới cùng trong WordPress, để bạn có thể cải thiện thời gian tải trang web và điểm tốc độ trang Google của mình.
Lợi ích của việc chuyển JavaScripts xuống dưới cùng
JavaScript là một ngôn ngữ lập trình phía máy khách. Nó được thực thi và chạy bởi trình duyệt web của người dùng chứ không phải bởi máy chủ web của bạn. Khi bạn đặt JavaScript ở trên cùng, các trình duyệt có thể thực thi hoặc xử lý JavaScript trước khi tải phần còn lại của trang của bạn. Khi JavaScripts được chuyển xuống dưới cùng, máy chủ web của bạn sẽ nhanh chóng hiển thị trang và sau đó trình duyệt của người dùng sẽ thực thi JavaScripts. Vì tất cả quá trình hiển thị phía máy chủ đã được thực hiện, JavaScript sẽ tải ở chế độ nền làm cho quá trình tải tổng thể nhanh hơn.
Điều này sẽ cải thiện điểm tốc độ của bạn khi thử nghiệm với tốc độ trang của Google hoặc Yslow. Google và các công cụ tìm kiếm khác hiện đang coi tốc độ trang là một trong những ma trận hiệu suất khi hiển thị kết quả tìm kiếm. Điều này có nghĩa là các trang web tải nhanh hơn sẽ xuất hiện nổi bật hơn trong kết quả tìm kiếm.
Cách thích hợp để thêm tập lệnh trong WordPress
WordPress có một hệ thống xếp hàng mạnh mẽ cho phép các nhà phát triển chủ đề và plugin thêm các tập lệnh của họ vào hàng đợi và tải chúng khi cần thiết. Việc sắp xếp các tập lệnh và kiểu đúng cách có thể cải thiện đáng kể tốc độ tải trang của bạn.
Để cho bạn thấy một ví dụ cơ bản, chúng tôi sẽ thêm một chút JavaScript vào một chủ đề WordPress. Lưu JavaScript của bạn trong tệp .js và đặt tệp .js đó vào thư mục js của chủ đề của bạn. Nếu chủ đề của bạn không có thư mục cho JavaScripts, hãy tạo một thư mục. Sau khi đặt tệp script của bạn, hãy chỉnh sửa tệp functions.php của chủ đề và thêm mã này:
function wpb_adding_scripts() {
wp_register_script('my-amazing-script', get_template_directory_uri() . '/js/my-amazing-script.js','','1.1', true);
wp_enqueue_script('my-amazing-script');
}
add_action( 'wp_enqueue_scripts', 'wpb_adding_scripts' );
Trong đoạn mã này, chúng tôi đã sử dụng hàm wp_register_script (). Hàm này có các tham số sau:
Để thêm tập lệnh vào chân trang hoặc cuối trang WordPress, tất cả những gì bạn cần làm là đặt thông số $in_footer thành true .
Chúng tôi cũng đã sử dụng một hàm get_template_directory_uri() để trả về URL cho thư mục mẫu. Chức năng này nên được sử dụng để sắp xếp và đăng ký các tập lệnh và kiểu trong các chủ đề WordPress. Đối với plugin, chúng tôi sẽ sử dụng hàm plugins_url() .
Vấn đề:
Vấn đề là đôi khi các plugin WordPress thêm JavaScript của riêng chúng vào các trang bên trong
hoặc bên trong nội dung trang. Để chuyển các tập lệnh đó xuống dưới cùng, bạn cần chỉnh sửa tệp plugin của mình và di chuyển đúng cách các tập lệnh xuống dưới cùng.
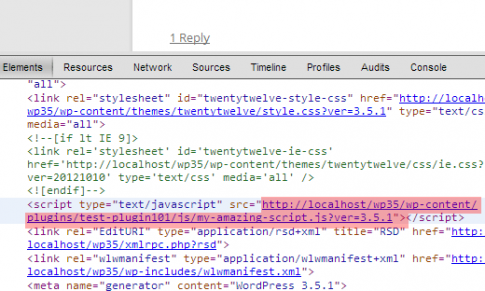
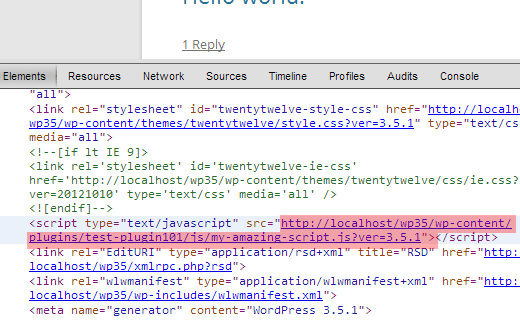
Tìm nguồn JavaScript
Mở trang web của bạn trong trình duyệt web và xem nguồn trang. Bạn sẽ thấy liên kết đến tệp JavaScript cho biết vị trí và nguồn gốc của tệp. Ví dụ: ảnh chụp màn hình bên dưới cho chúng tôi biết rằng tập lệnh của chúng tôi thuộc về một plugin có tên là ‘test-plugin101’. Tập tin script nằm trong thư mục js .

Đôi khi bạn sẽ thấy JavaScript được thêm trực tiếp vào trang và không được liên kết thông qua tệp .js riêng biệt. Trong trường hợp đó, bạn cần phải hủy kích hoạt tất cả các plugin của mình từng cái một. Làm mới trang sau khi hủy kích hoạt từng plugin cho đến khi bạn tìm thấy plugin thêm script vào các trang của mình. Nếu JavaScript không biến mất ngay cả sau khi tắt tất cả các plugin, thì hãy thử chuyển sang chủ đề khác để xem JavaScript có được chủ đề của bạn thêm vào hay không.
Đăng ký và Enqueue Scripts
Khi bạn đã tìm thấy plugin hoặc chủ đề đang thêm JavaScript trong phần tiêu đề, bước tiếp theo là tìm hiểu nơi plugin có lệnh gọi tệp. Trong một trong các tệp PHP của chủ đề hoặc plugin, bạn sẽ thấy một lệnh gọi đến tệp .js cụ thể đó.
Nếu plugin hoặc chủ đề đã sử dụng tính năng xếp hàng để thêm tệp JavaScript, thì tất cả những gì bạn cần làm là thay đổi hàm wp_register_script trong plugin hoặc chủ đề của bạn và thêm true cho thông số $ in_footer. Như thế này:
wp_register_script('script-handle', plugins_url('js/script.js' , __FILE__ ),'','1.0',true);
Giả sử rằng plugin hoặc chủ đề của bạn đang thêm JavaScript thô trong tiêu đề hoặc giữa nội dung. Tìm mã JavaScript thô trong các tệp plugin hoặc chủ đề, sao chép JavaScript và lưu nó trong tệp .js . Sau đó sử dụng wp_register_script() như hình trên, để chuyển JavaScript xuống dưới cùng.
Lưu ý của người biên tập: Điều quan trọng cần hiểu là khi bạn thực hiện thay đổi đối với các tệp cốt lõi và cập nhật plugin, thì các thay đổi của bạn sẽ không bị ghi đè. Một cách tốt hơn để làm điều này là hủy đăng ký tập lệnh và đăng ký lại nó từ tệp functions.php của chủ đề của bạn. Xem hướng dẫn này .
Ngoài việc chuyển các tập lệnh xuống chân trang, bạn cũng nên cân nhắc sử dụng một plugin truyền thông xã hội nhanh hơn và tải hình ảnh lười biếng . Cùng với đó bạn cũng nên sử dụng W3 Total Cache và MaxCDN để cải thiện tốc độ trang web của mình.
Chúng tôi hy vọng rằng bài viết này đã giúp bạn chuyển JavaScripts xuống dưới cùng trong WordPress và cải thiện tốc độ trang của bạn. Mọi thắc mắc và phản hồi vui lòng để lại bình luận bên dưới.
Lượt xem : 724


























































