Trang chủ
Cách dễ dàng tạo trang web phiếu giảm giá trong WordPress 0 (0)

Cách dễ dàng tạo trang web phiếu giảm giá trong WordPress 0 (0)
Cách dễ dàng tạo trang web phiếu giảm giá trong WordPress 0 (0)
Bạn đang muốn tạo một trang bán phiếu giảm giá với WordPress? Chúng tôi thường được hỏi về cách chúng tôi xây dựng phần phiếu giảm giá và giao dịch WordPress của mình tại đây tại WPBeginner. Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách tạo một trang web phiếu giảm giá trong WordPress mà không cần bất kỳ kiến thức mã nào.

Trước khi bắt đầu, chúng tôi muốn cho bạn biết rằng chúng tôi đã xây dựng phần giao dịch của mình bằng cách sử dụng các loại bài đăng tùy chỉnh và phân loại tùy chỉnh . Vì điều đó yêu cầu mã và khó đối với người mới bắt đầu, chúng tôi sẽ chỉ ra một cách dễ dàng hơn để xây dựng một trang web phiếu thưởng mà không yêu cầu bất kỳ kiến thức HTML hoặc CSS nào.
Video hướng dẫn
Nếu bạn không thích video hoặc cần thêm hướng dẫn, thì hãy tiếp tục đọc.
Phương pháp đầu tiên chúng tôi sẽ đề cập sẽ sử dụng chủ đề phiếu giảm giá WordPress cho phép bạn tạo một trang web phiếu giảm giá chuyên dụng trong WordPress. Điều này sẽ tương tự với RetailMeNot và FatWallet.
Phương pháp thứ hai mà chúng tôi sẽ đề cập sẽ sử dụng plugin phiếu giảm giá WordPress cho phép bạn thêm phần phiếu giảm giá vào trang web WordPress hiện có tương tự như khái niệm giao dịch WPBeginner.
Bắt đầu nào.
Tạo trang web phiếu giảm giá trong WordPress
Nếu mục tiêu chính của bạn là tạo một trang web phiếu giảm giá chuyên dụng như RetailMeNot và kiếm tiền từ nó bằng các liên kết liên kết, thì sử dụng chủ đề phiếu giảm giá WordPress là giải pháp tốt nhất cho bạn.
Chúng tôi sẽ giả định rằng bạn đã có dịch vụ lưu trữ WordPress và đã cài đặt WordPress . Nếu bạn chưa có, thì bạn cần phải làm điều đó trước.
Chúng tôi đề xuất SiteGround . Họ được người dùng yêu thích và giảm giá 60% độc quyền cho người dùng WPBeginner. Bạn cũng nhận được một miền miễn phí!
Khi bạn đã cài đặt xong WordPress, bạn sẽ cần cài đặt và kích hoạt chủ đề Clipper , đây là chủ đề phiếu giảm giá WordPress tốt nhất.
Đây là một chủ đề WordPress cao cấp có giá 99 đô la cho một giấy phép trang web và 159 đô la cho giấy phép nhà phát triển.

Chúng tôi thường không khuyên bạn nên cài đặt các chủ đề để thêm chức năng cho trang web WordPress của bạn, nhưng chúng tôi đang đưa ra một ngoại lệ trong trường hợp này. Tại sao? Bởi vì Clipper làm rất tốt việc xử lý hình thức cũng như chức năng để tạo ra một trang web phiếu giảm giá hoàn chỉnh trong vòng chưa đầy một giờ.
Nó đi kèm với một bảng viết tùy chỉnh, tính năng theo dõi và che giấu liên kết nâng cao, khả năng cho phép người dùng gửi phiếu giảm giá, hỗ trợ quảng cáo để cho phép bạn tính phí các công ty đăng phiếu giảm giá của họ, mẫu email tùy chỉnh, cửa hàng và trang danh mục chuyên dụng, tính năng đăng ký và về cơ bản mọi thứ bạn cần để xây dựng một trang web phiếu giảm giá.
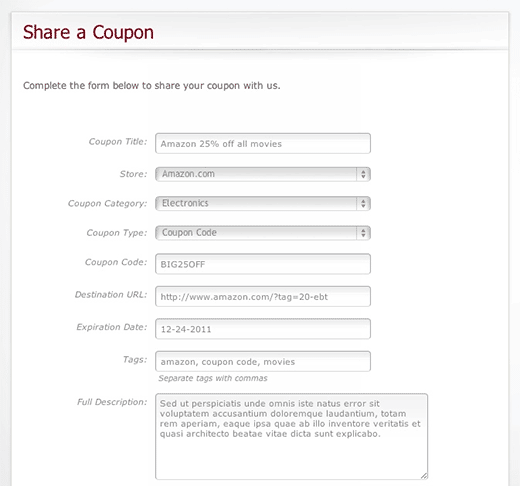
Khi bạn đã cài đặt nó, chỉ cần đi tới Phiếu giảm giá »Thêm Mới để thêm phiếu giảm giá đầu tiên của bạn.
Bạn cần cung cấp tiêu đề cho phiếu giảm giá của mình cùng với các chi tiết khác trong trình chỉnh sửa bài đăng. Khi bạn đã nhập xong thông tin phiếu giảm giá, chỉ cần nhấp vào nút xuất bản.
Clipper có nhiều lựa chọn màu sắc, vì vậy bạn có thể đảm bảo rằng trang web của mình trông theo cách bạn muốn. Ngoài ra còn có một số chủ đề con sẵn sàng sử dụng cho Clipper mà bạn có thể mua từ trang web AppThemes .
Bạn cũng có thể Clipper để chấp nhận các phiếu giảm giá do người dùng đã đăng ký gửi. Sau khi một phiếu giảm giá được gửi đến trang web, bạn có thể xem xét và xuất bản nó.

Bạn cũng có thể tạo các cửa hàng chuyên dụng và các trang danh mục để giới thiệu các phiếu giảm giá từ các cửa hàng hoặc danh mục cụ thể.
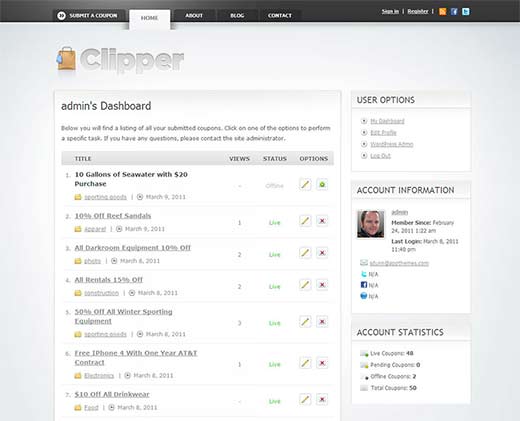
Clipper có số liệu thống kê cơ bản cho các phiếu giảm giá và cách mỗi phiếu giảm giá hoạt động như thế nào trên trang web của bạn. Người dùng đã đăng ký đang gửi phiếu thưởng có thể xem phiếu thưởng của họ đang hoạt động như thế nào trên trang web của bạn.

Nhìn chung, chủ đề phiếu giảm giá Clipper là giải pháp tốt nhất để xây dựng trang phiếu giảm giá chuyên dụng trong WordPress cho các nhà tiếp thị liên kết.
Thêm phần phiếu thưởng vào trang web WordPress hiện tại
Nếu bạn có một trang WordPress đã được thiết lập, thì bạn có thể không muốn thay đổi chủ đề của mình. Trong trường hợp đó, bạn sẽ cần sử dụng plugin phiếu giảm giá WordPress để thêm phần phiếu thưởng vào trang web hiện có phù hợp với thiết kế của bạn.
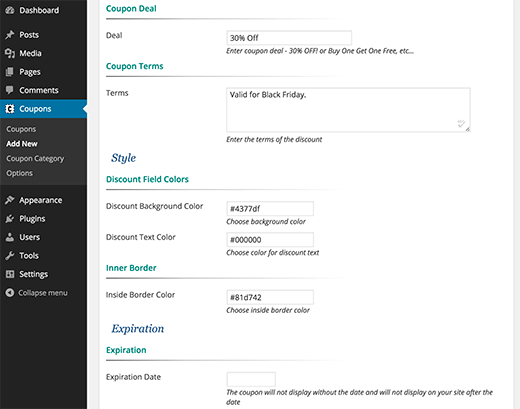
Điều đầu tiên bạn cần làm là cài đặt và kích hoạt plugin Coupon Creator . Sau khi kích hoạt, chỉ cần đi tới Phiếu giảm giá »Thêm Mới để tạo phiếu giảm giá đầu tiên của bạn.

Bạn có thể thêm chi tiết phiếu giảm giá, điều khoản và điều kiện, chọn màu sắc và đặt ngày hết hạn cho phiếu giảm giá của bạn. Khi bạn đã hoàn tất, chỉ cần nhấp vào nút xuất bản để lưu phiếu thưởng của bạn.
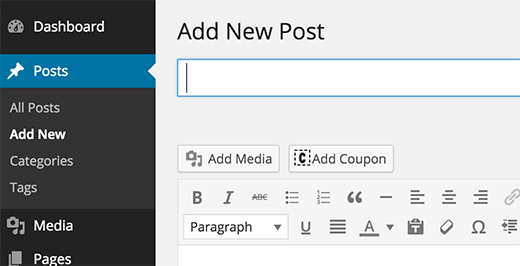
Tiếp theo, bạn có thể thêm phiếu giảm giá vào bài đăng hoặc trang bằng cách sử dụng nút Thêm phiếu thưởng phía trên trình chỉnh sửa bài đăng.

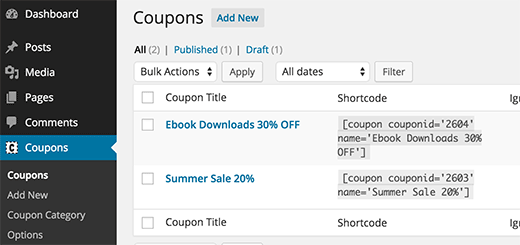
Bạn cũng có thể thêm phiếu giảm giá bằng cách sử dụng cácmã ngắn . Bạn có thể xem tất cả các phiếu thưởng của mình và mã ngắn của chúng được liệt kê trên trang phiếu thưởng trong khu vực quản trị của bạn.

Nếu bạn muốn tạo phần phiếu thưởng chuyên dụng trên trang web của mình, thì hãy tạo một trang WordPress mới và nhấp vào nút Thêm phiếu giảm giá.
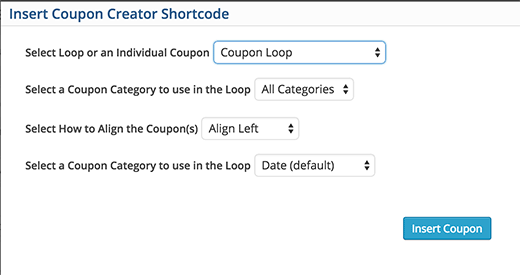
Thao tác này sẽ hiển thị trình tạo mã ngắn nơi bạn cần chọn Vòng lặp phiếu giảm giá trong menu thả xuống. Bạn cũng có thể chọn danh mục phiếu giảm giá và tùy chọn căn chỉnh. Khi bạn đã hoàn tất, hãy nhấp vào nút Chèn Phiếu giảm giá và Xuất bản trang.

Đó là tất cả, chúng tôi hy vọng rằng bài viết này đã giúp bạn tạo một trang web phiếu giảm giá WordPress. Bạn cũng có thể muốn xem cách thêm liên kết liên kết trong WordPress .
.
Lượt xem : 754


























































